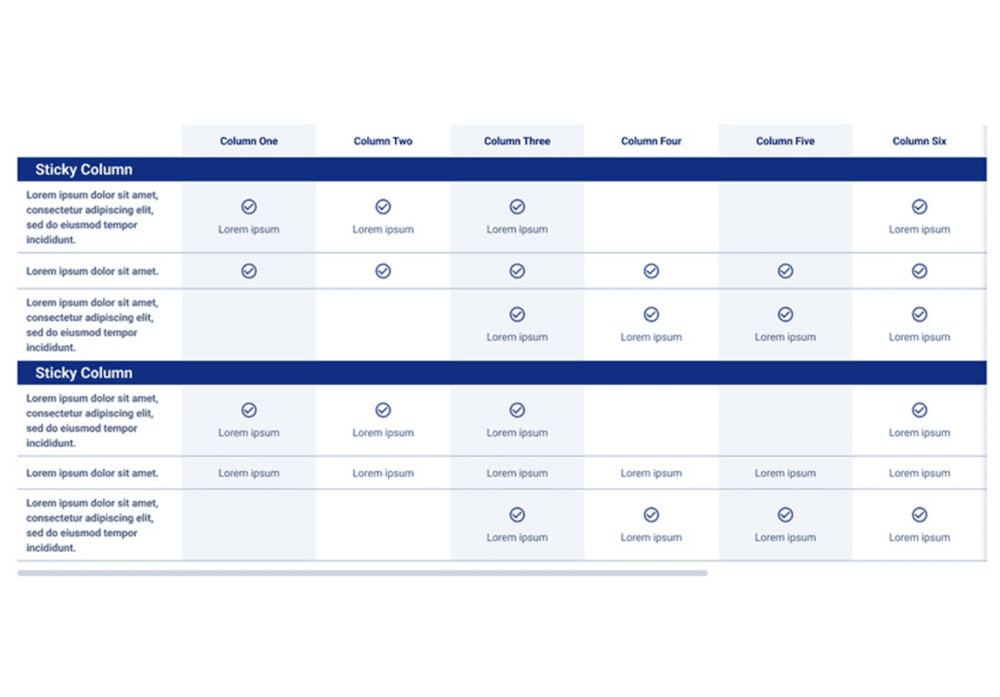
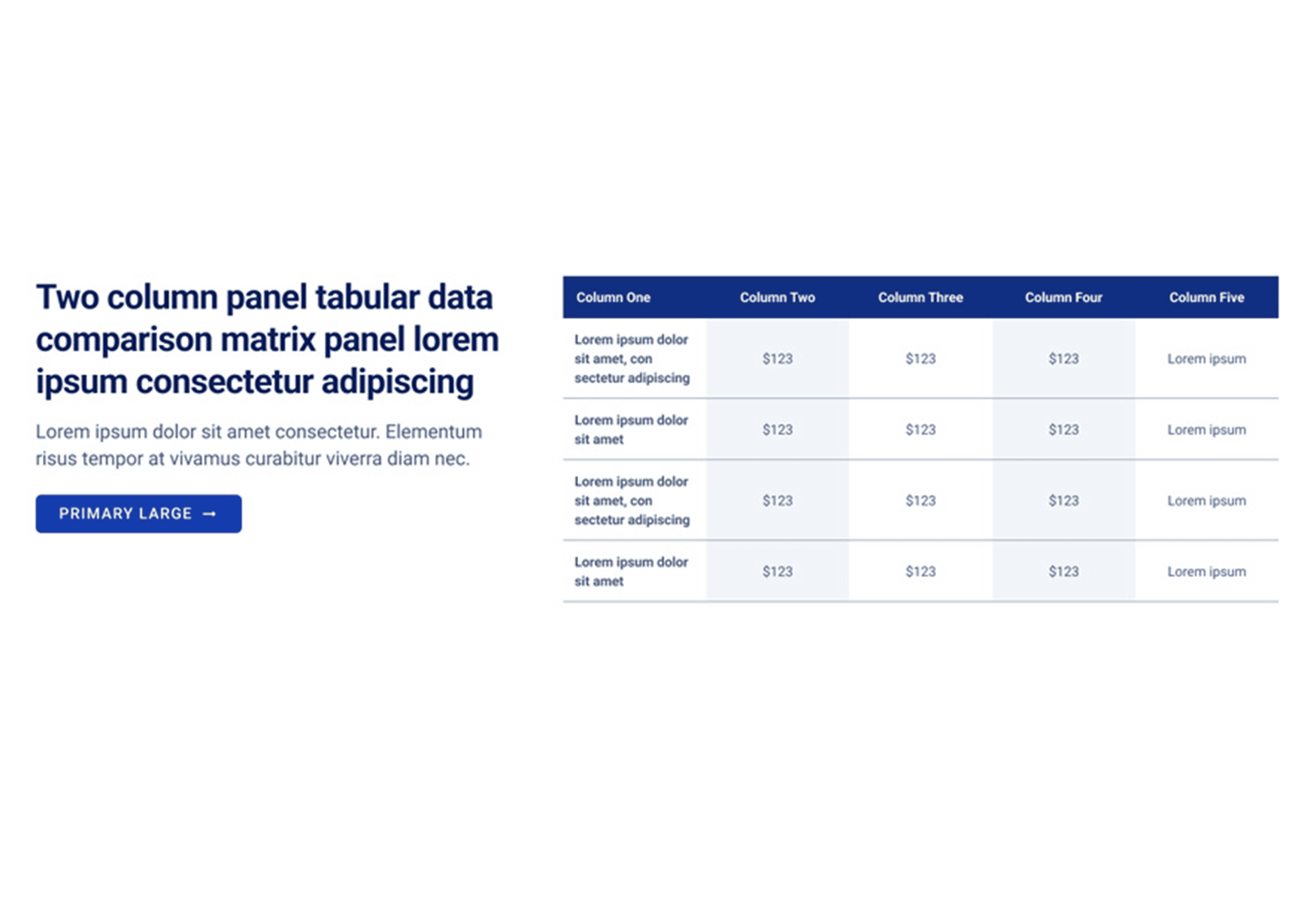
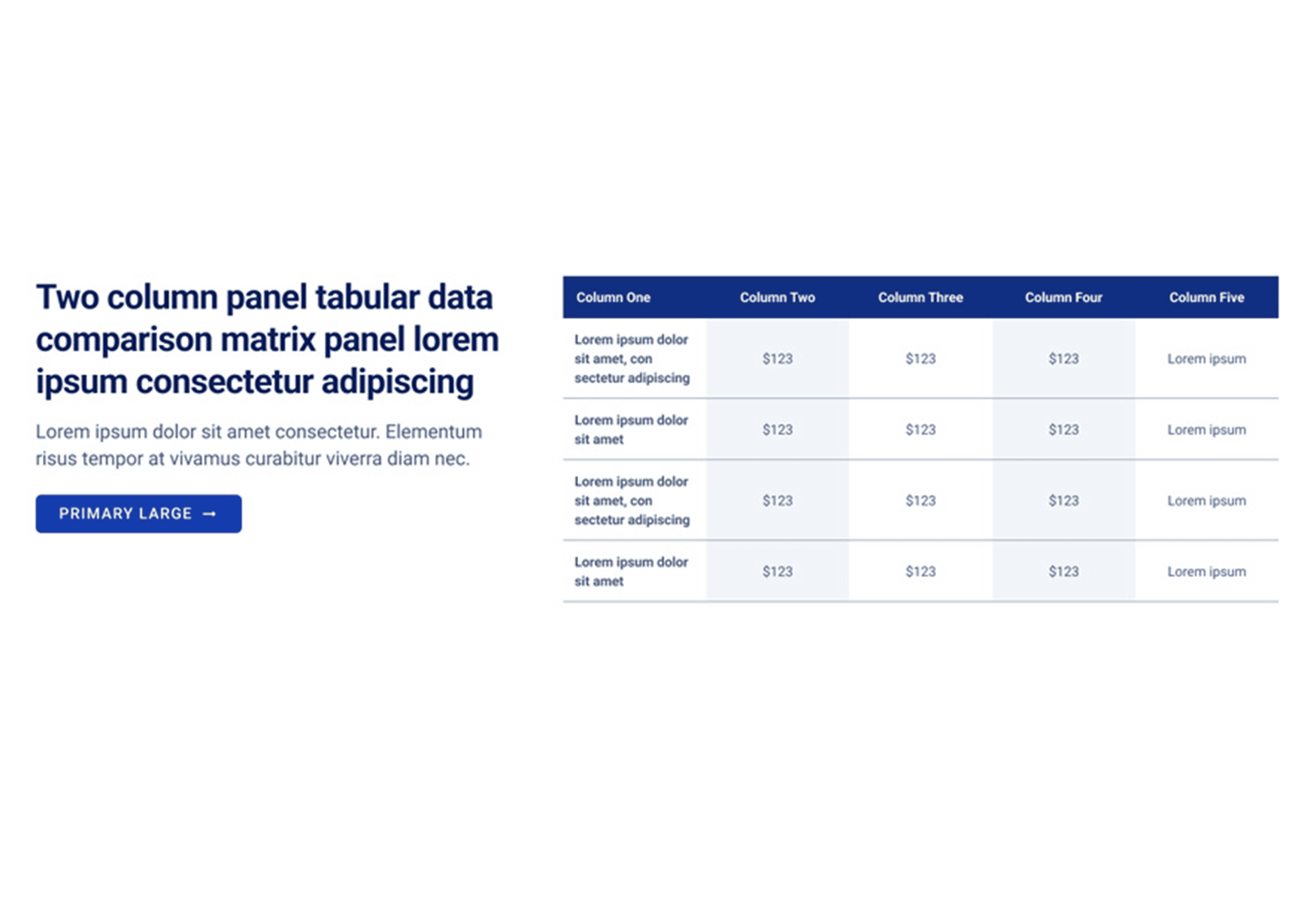
Highly customizable table to display mixed content elements.


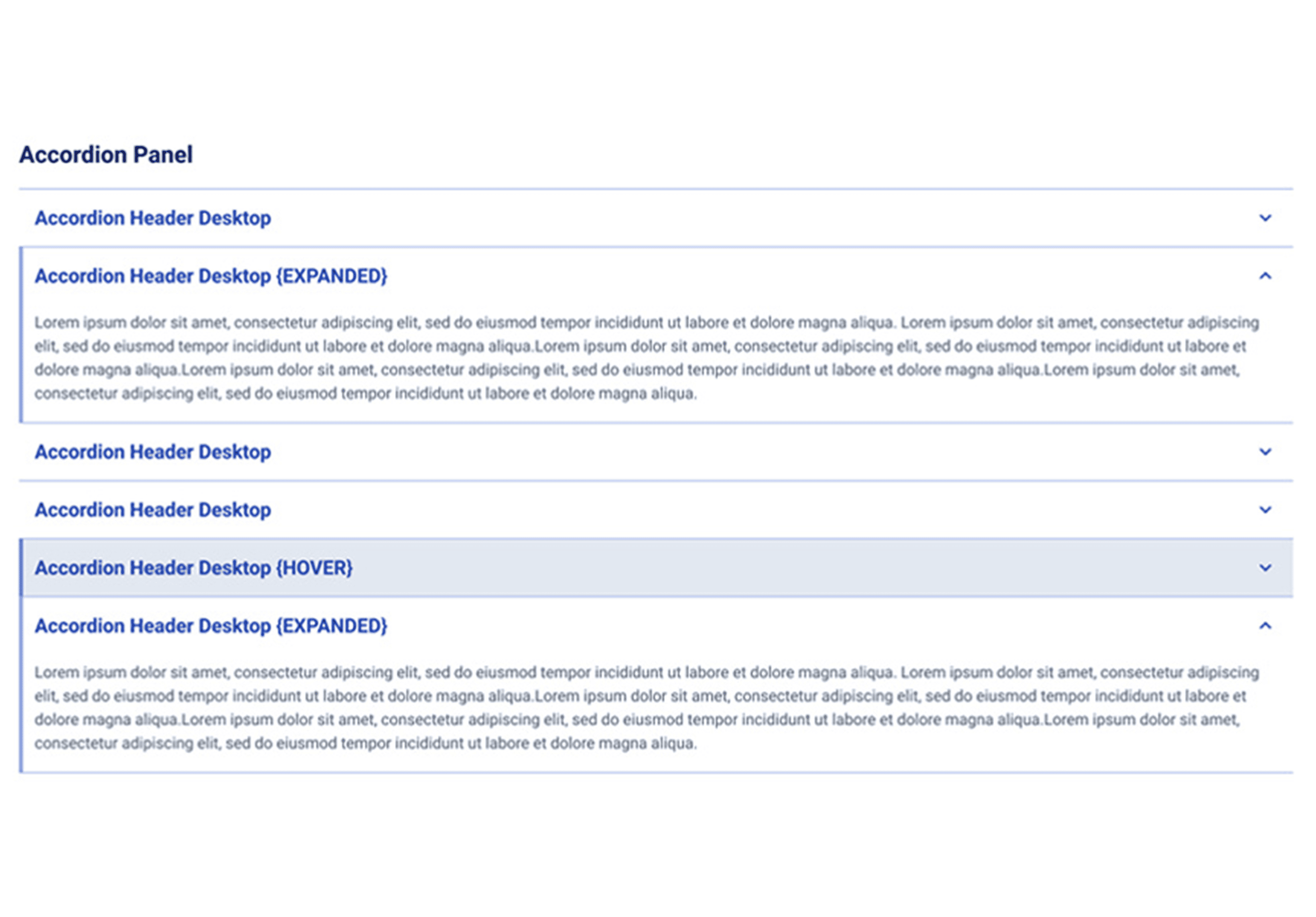
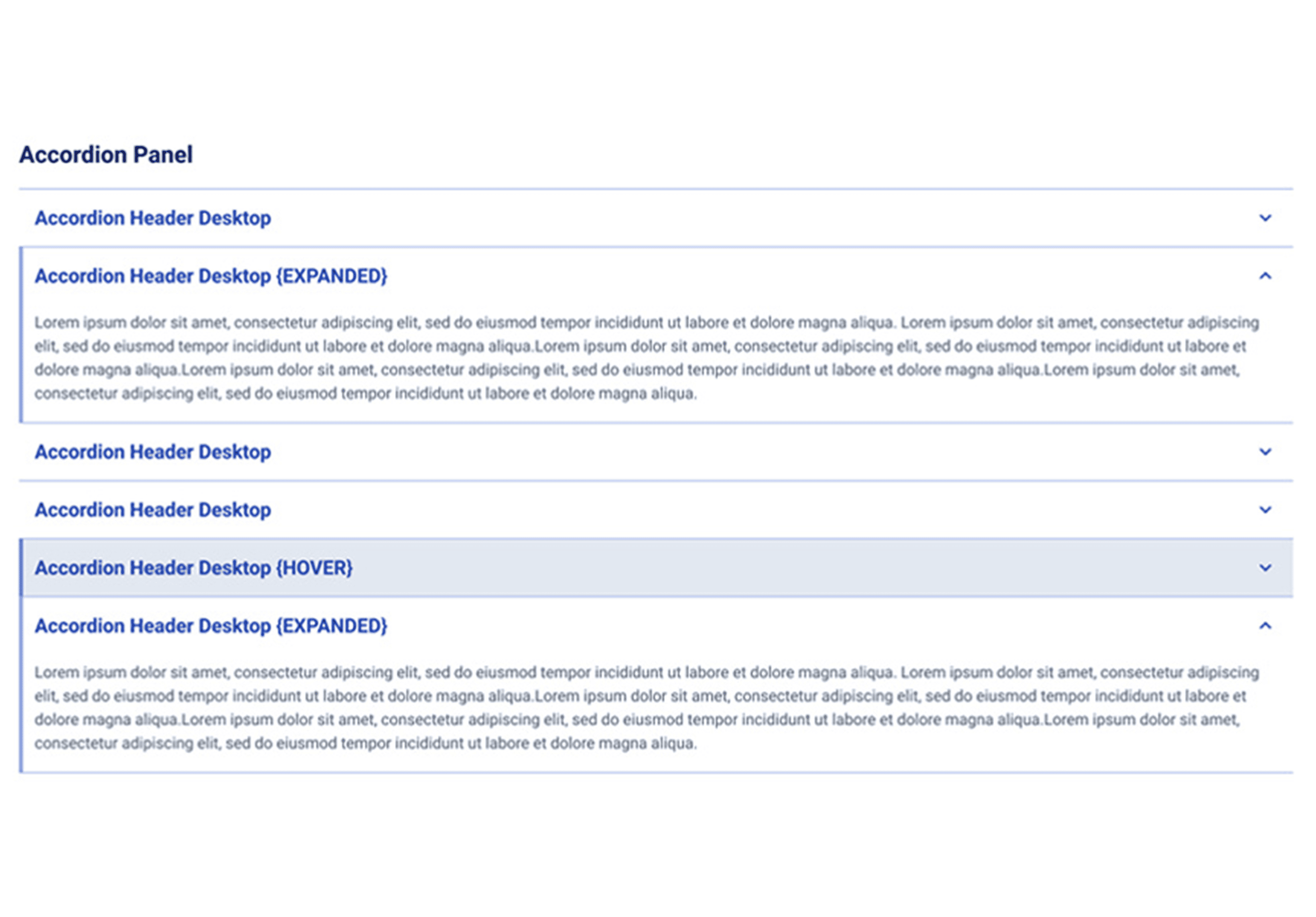
Customizable expandable text blocks.

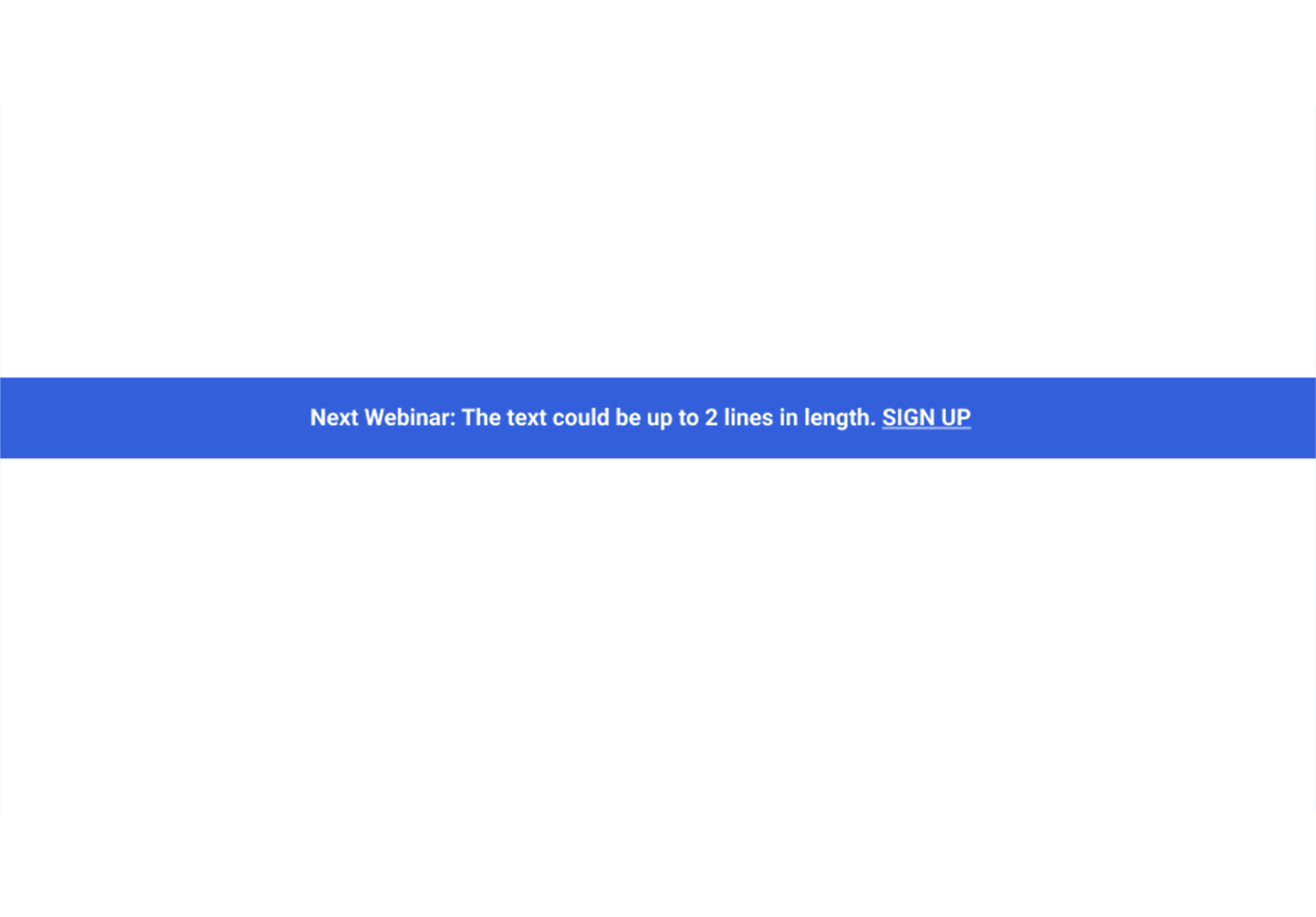
Ribbon to call attention to notices, offers, and CTAs.

Display related items or flow text side by side.

Highly customizable table to display mixed content elements.

Full-width callout to call attention to directives.

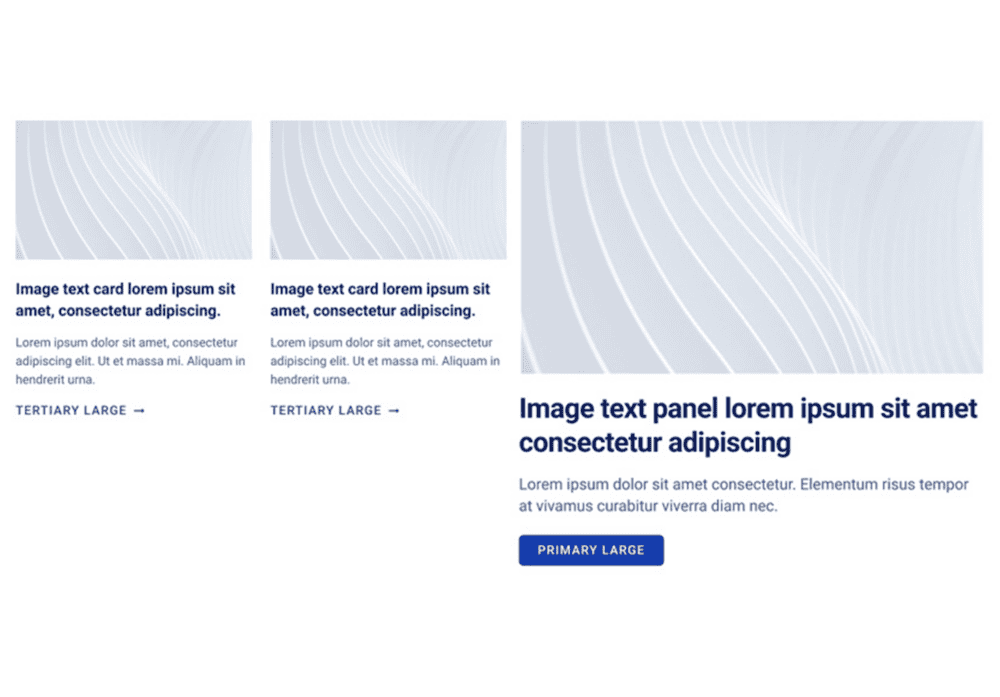
Arrange card, image, or text elements in a grid format.

Tall, visually engaging text and image panel.

Full-width panel with a centered image.

Full-width design element for foreground or background.

Display image to left or right of text.

Customizable rotating logo display.

Customizable static logo display.

Display grouped logo images with headers.

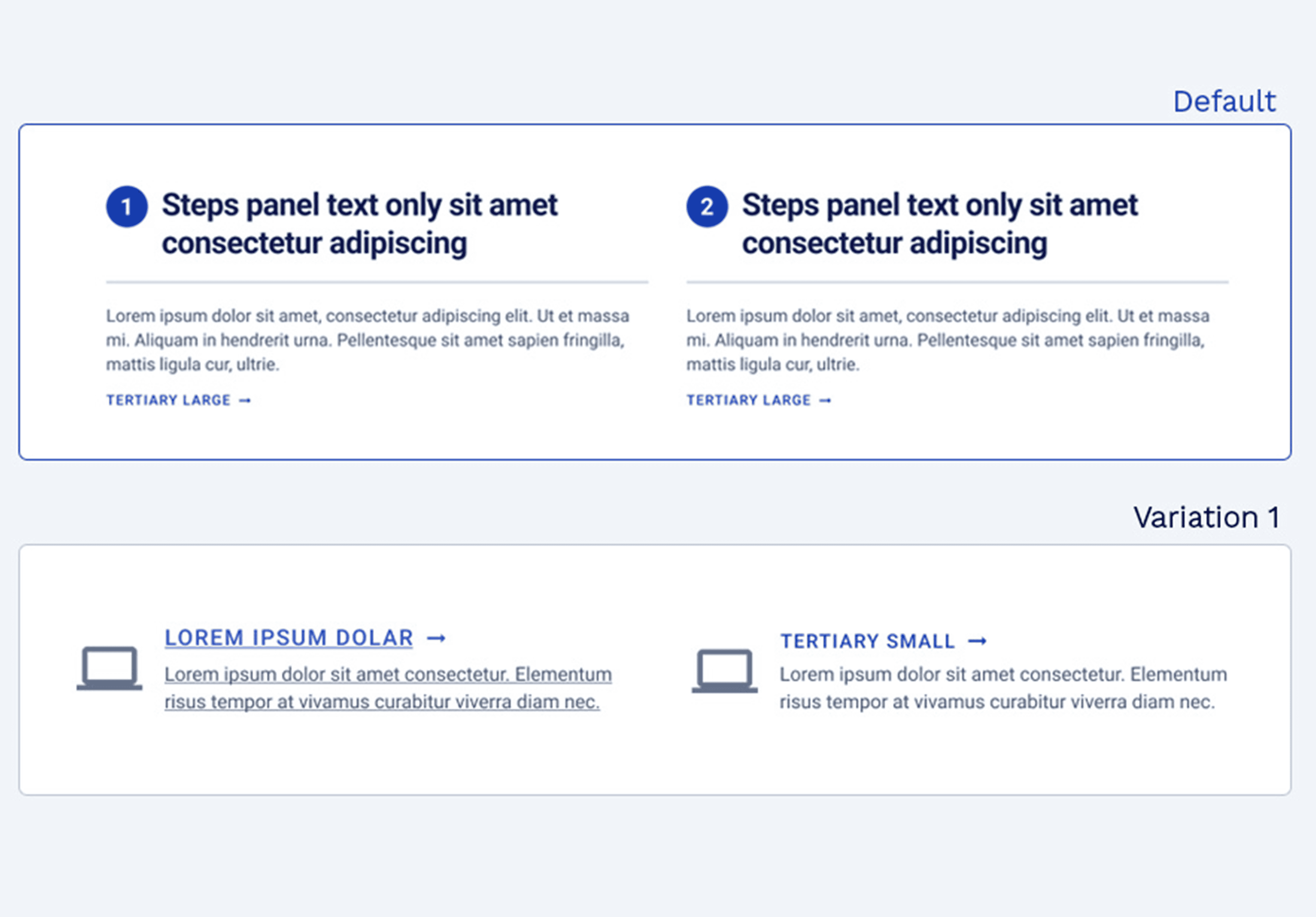
Create role-based variants for text blocks.

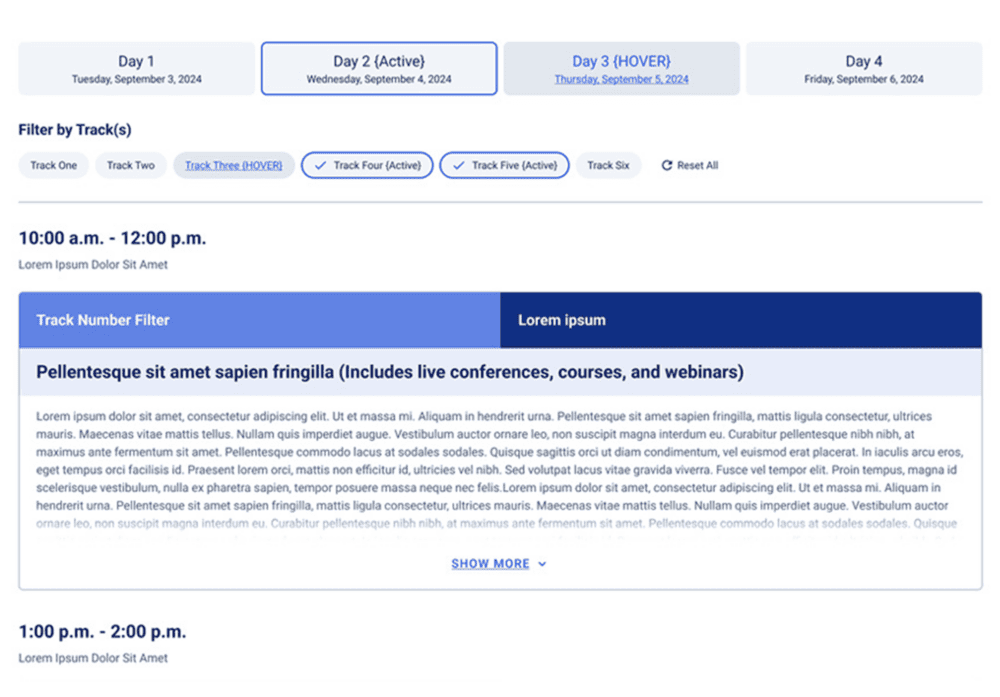
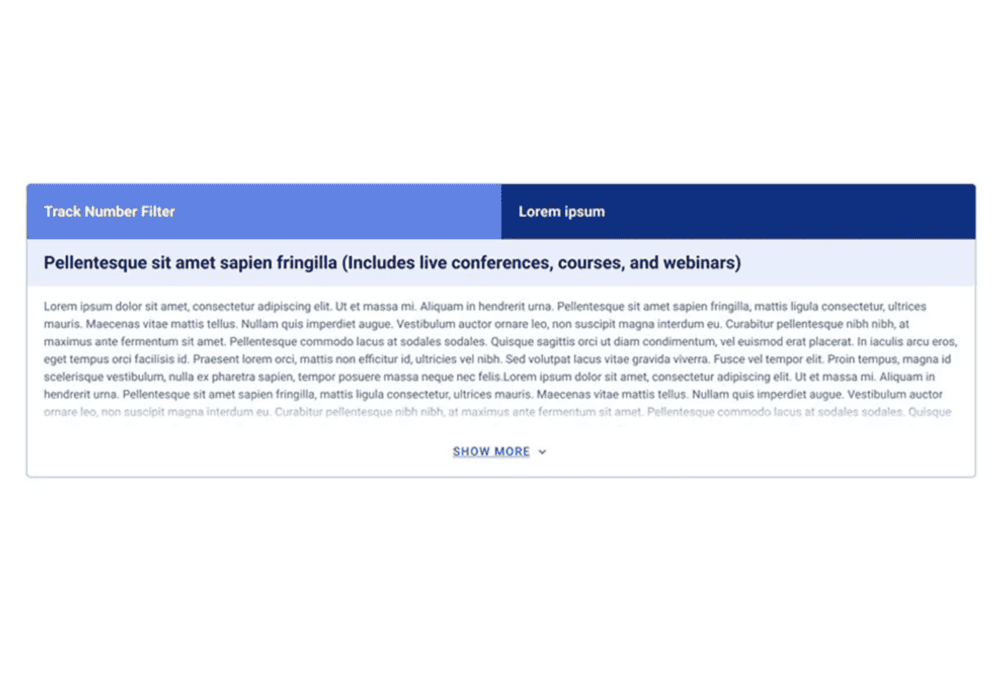
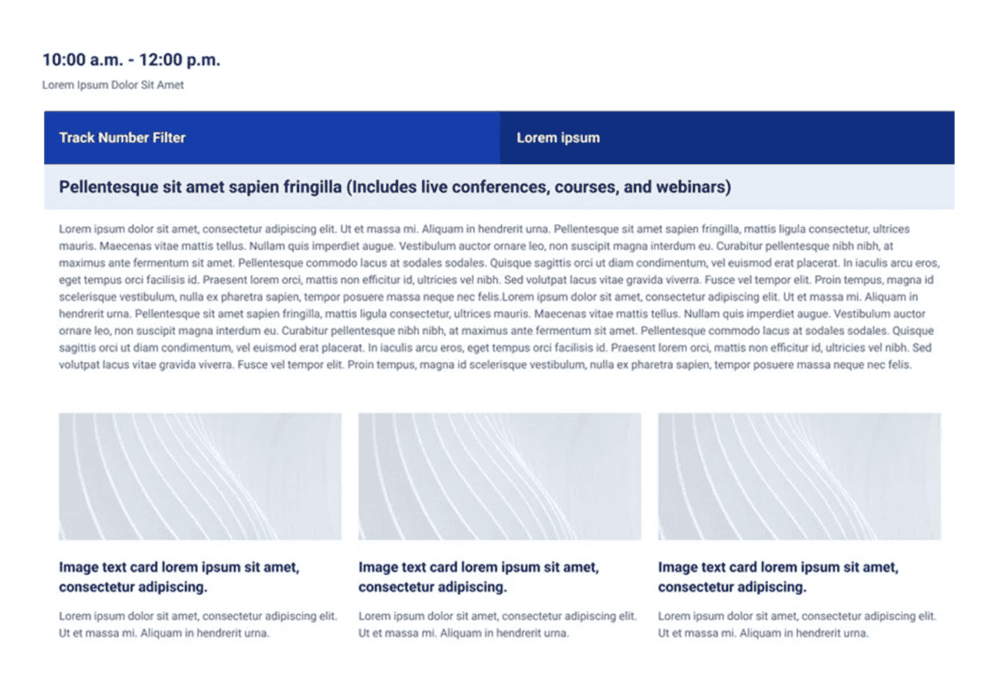
Dynamic, filterable display of conference or event agenda items.

Graphic and text detailing a step in a process.

Showcase the most recent news and blog items.

Simple table for text and numbers.

Switch between content blocks in a single panel.

Callout to showcase quotes and social proofs.

Format and display text content.

Embed a variety of widgets next to text.

Display related items or flow text side by side.

Display related text elements across three columns.

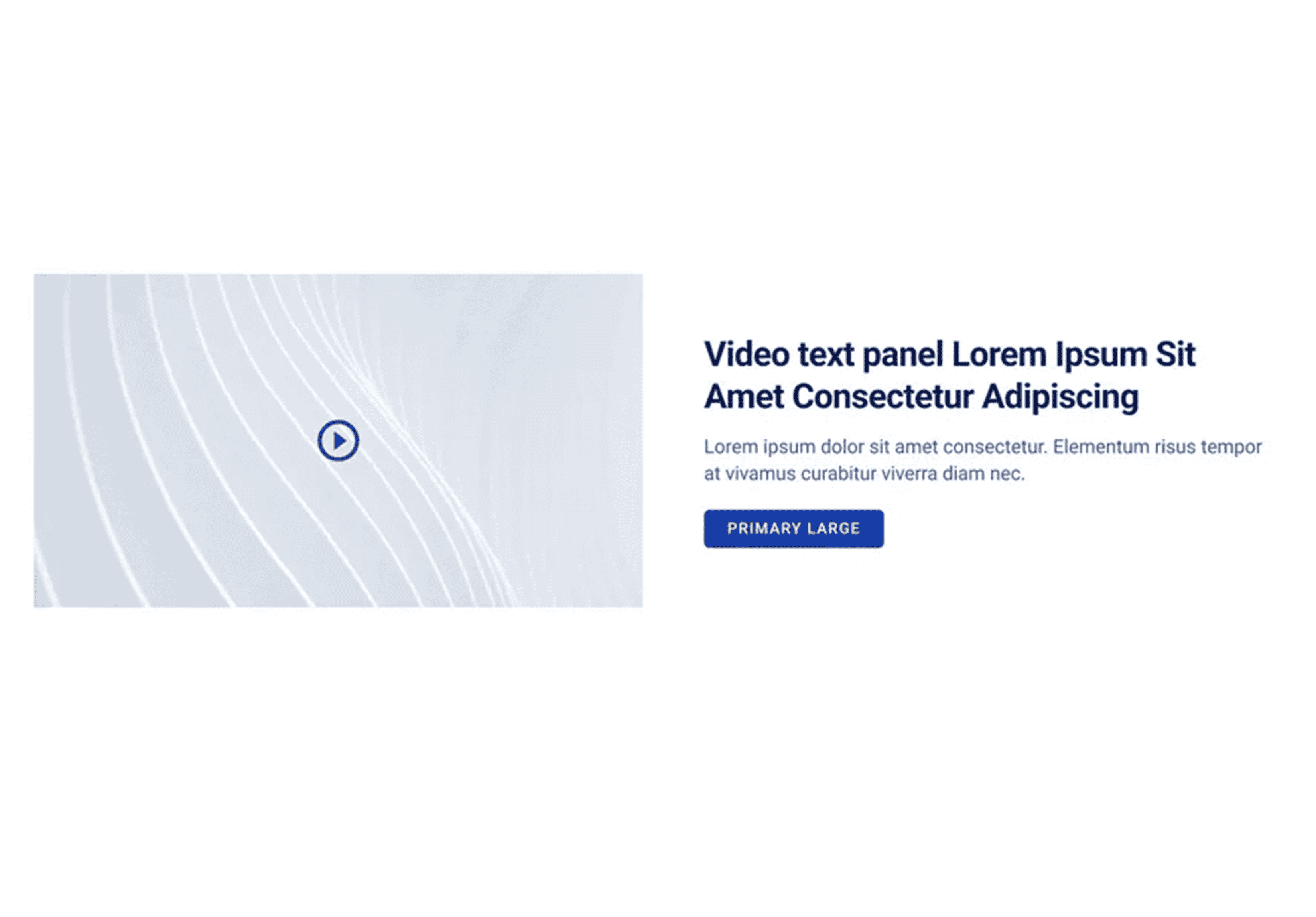
Embed videos next to text to play on page.

Dynamic, expandable text item inside an accordion panel.

Clarify where and how to take action.

Enable pop-ups and lightboxes.

Nest text, image, and interactive elements in a column.

Configurable timer to build urgency ahead of events.

Nest a grid display inside a panel.
Display an icon to the left of decriptive text.
Display an icon in a card above text.

Display an image above descriptive text in a card.

Display a person’s photo above text on a card.

Specify custom content for defined variants.

Insert custom HTML into a panel.

Nest a formattable rich text block inside a panel.

Display a graphically designed statistic in a panel or grid.

Customize a step element in a panel.

Display featured content with descriptive CTA.

Nest a data table inside another panel.

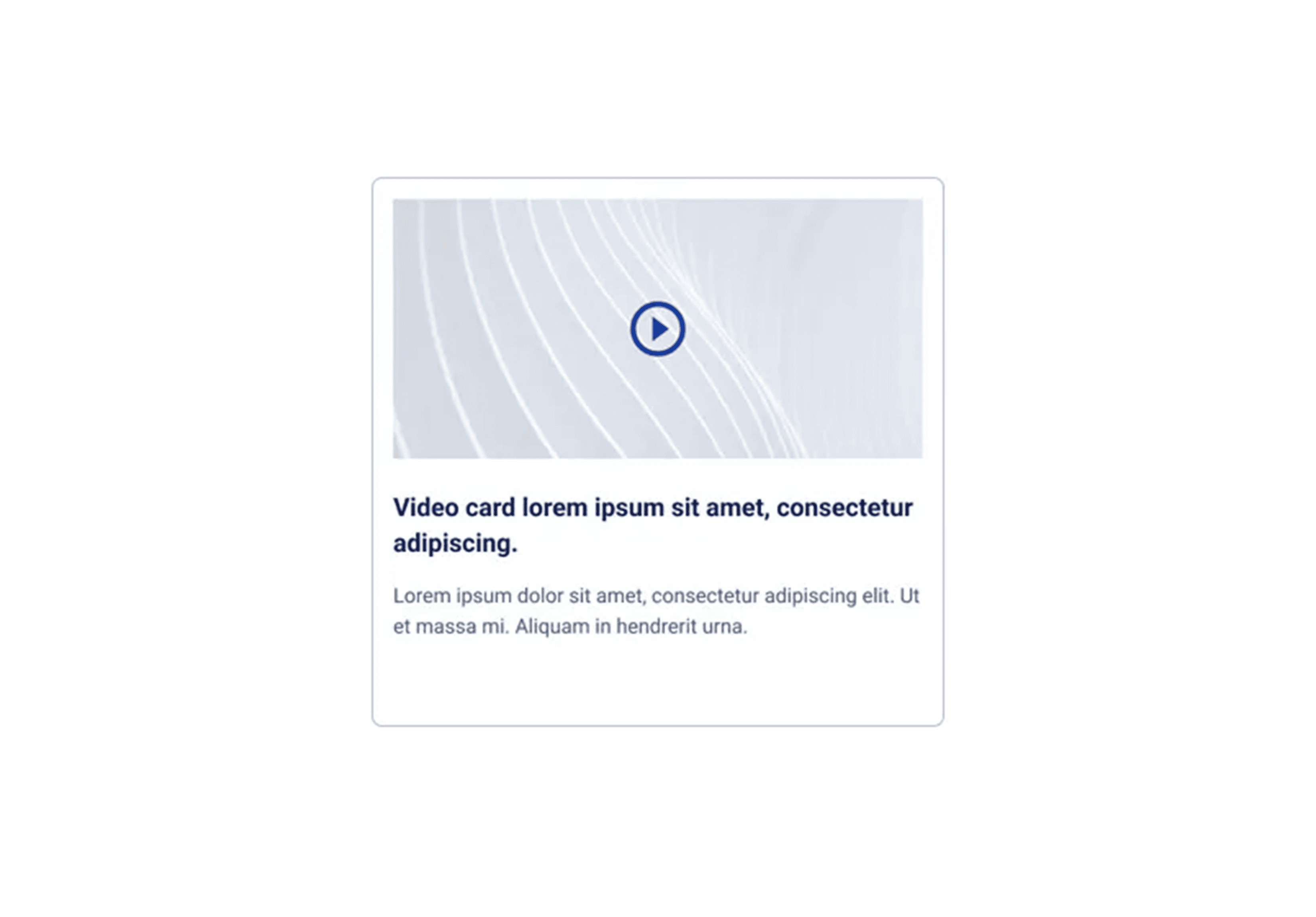
Embed a playable video above text in a card.

Enable video playback from a specified source.

Add YouTube content directly to the page.

Integrate a HubSpot form in a panel.

Add Vimeo content directly to the page.

Integrate a Marketo form in a panel.

Display content from sources outside the page or site.

Display an illustration with its associated description.

Add custom CSS, JS, and other embedded code.

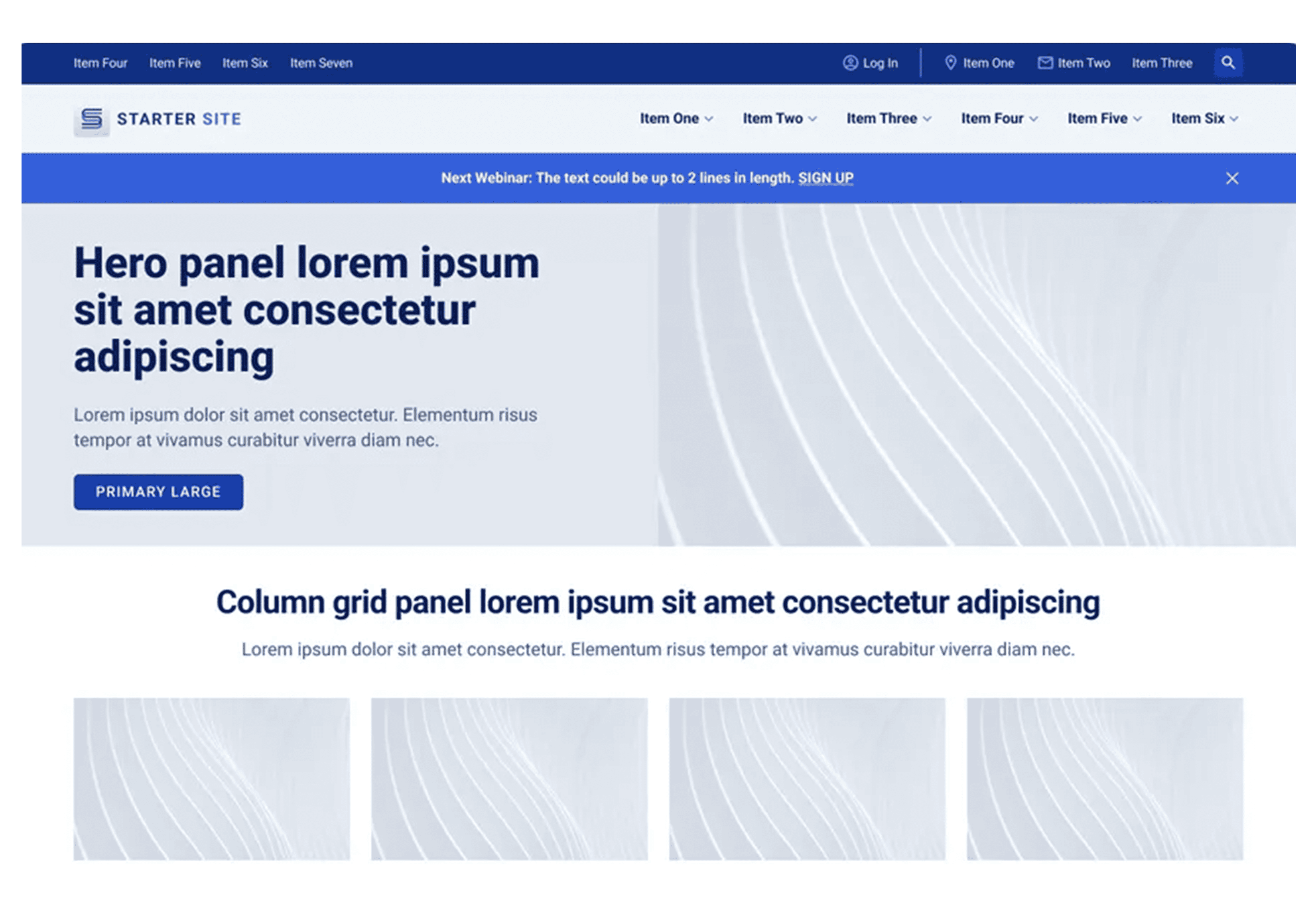
Basic page, customizable with any block type.

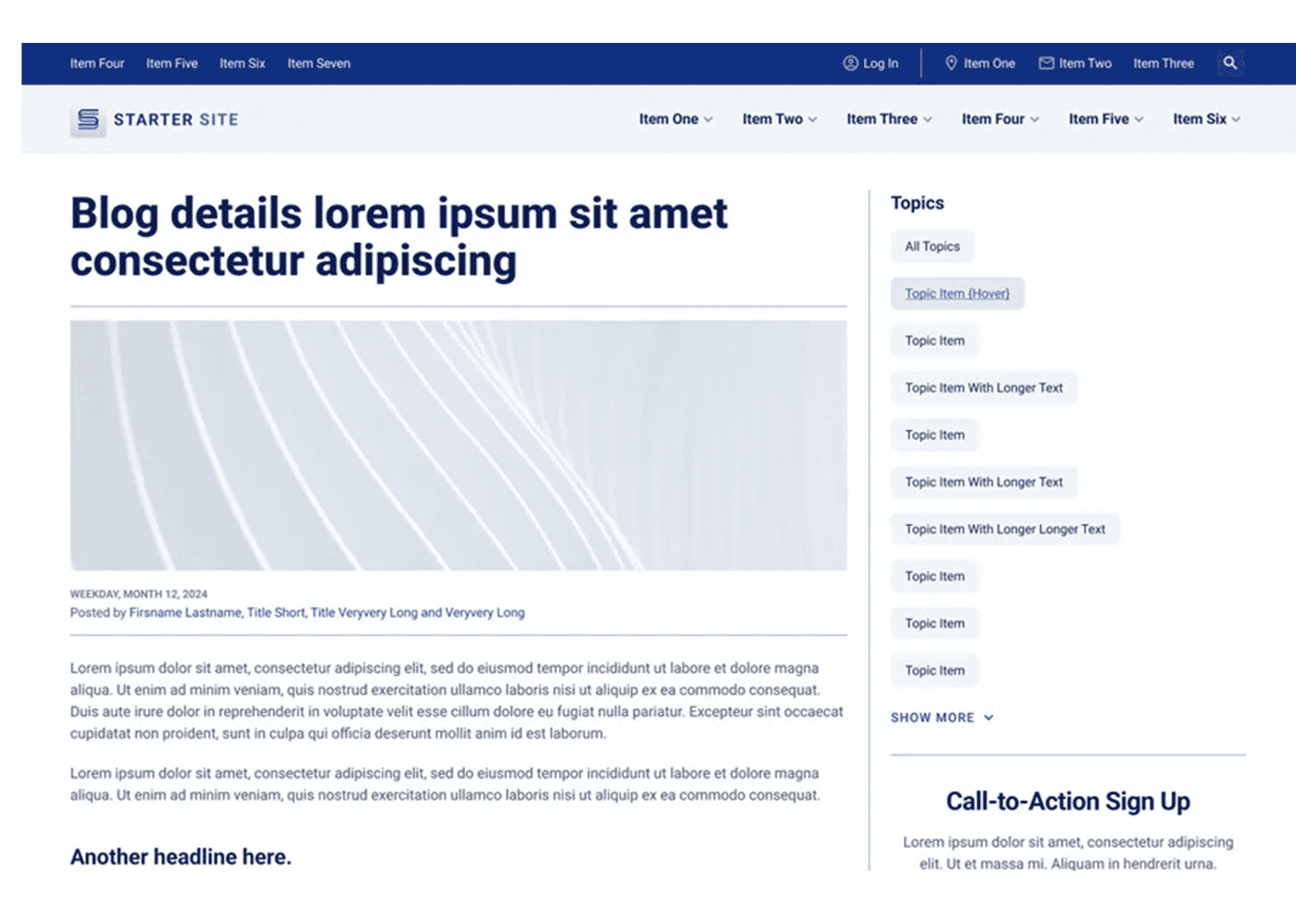
Article content with customizable sidebar elements.

Utility page for customizing article categories.

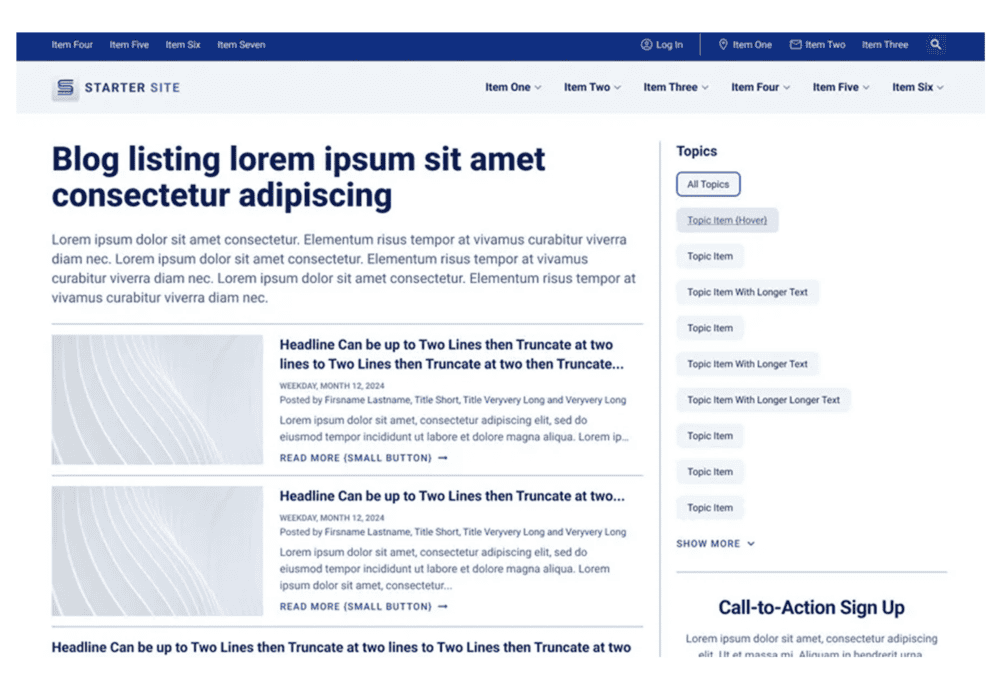
Utility page to display current articles with filter sidebar.

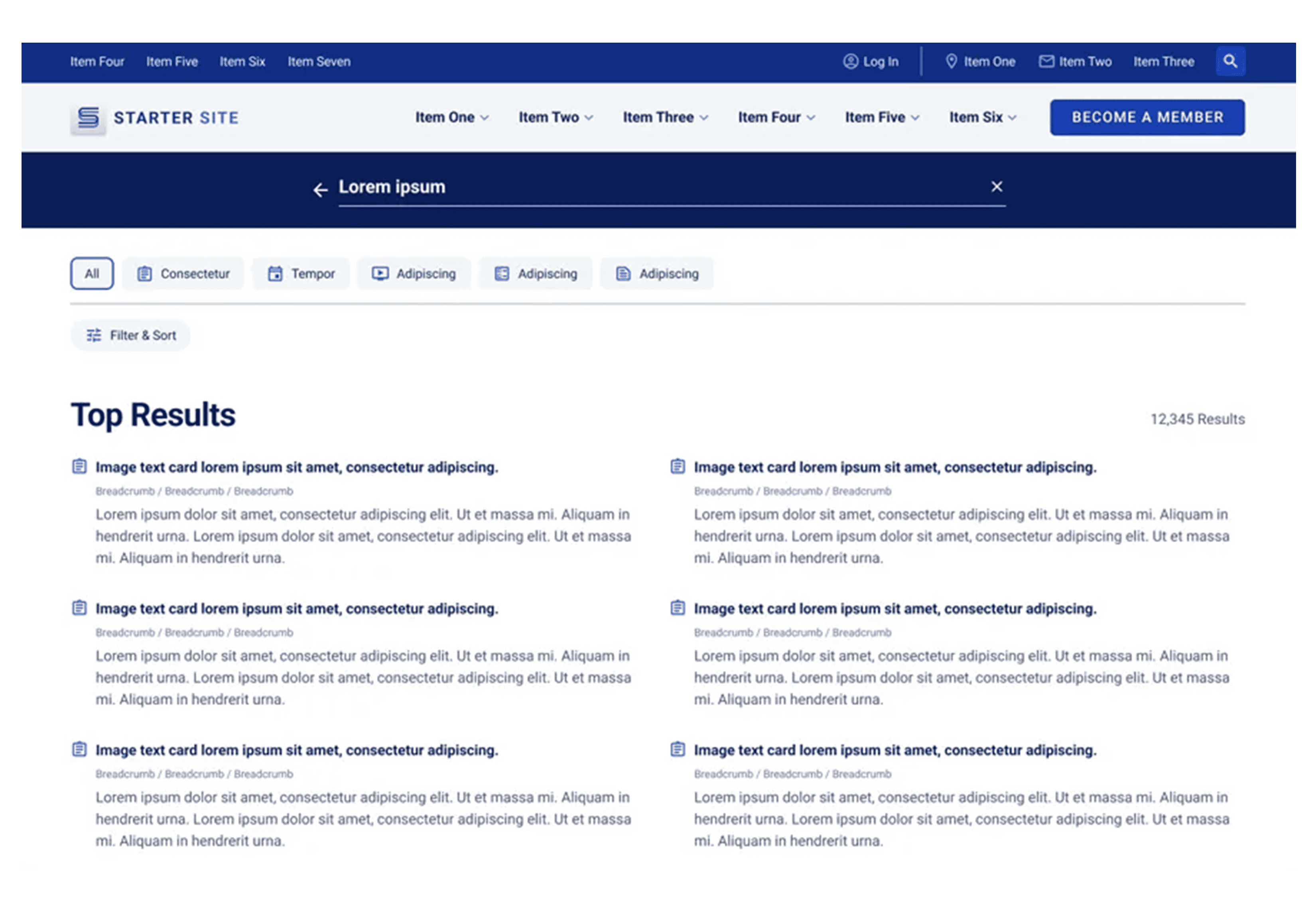
Empower site search and results filtering.

Standalone announcement of missing page.

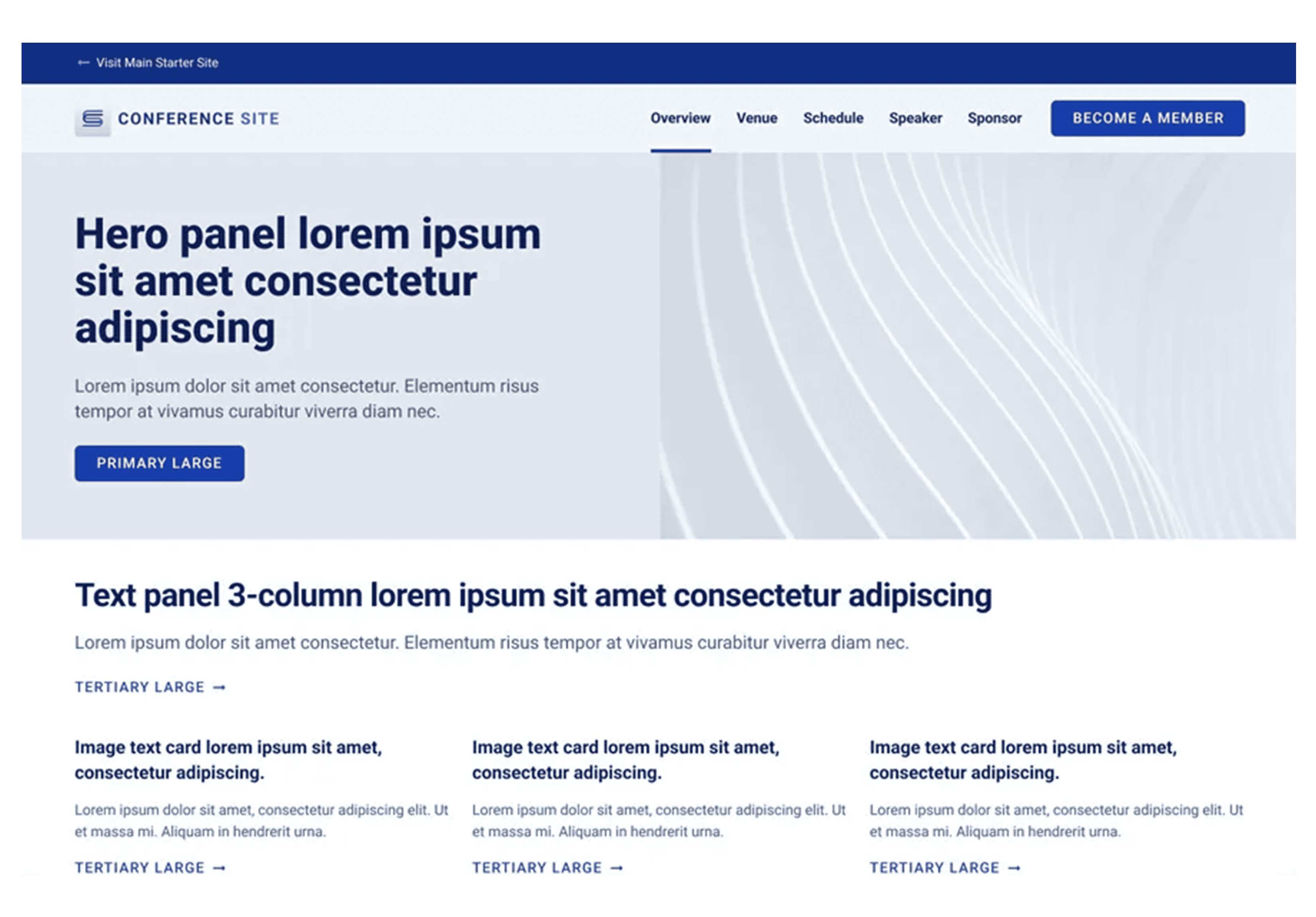
Specialty microsite home for conference and event content.

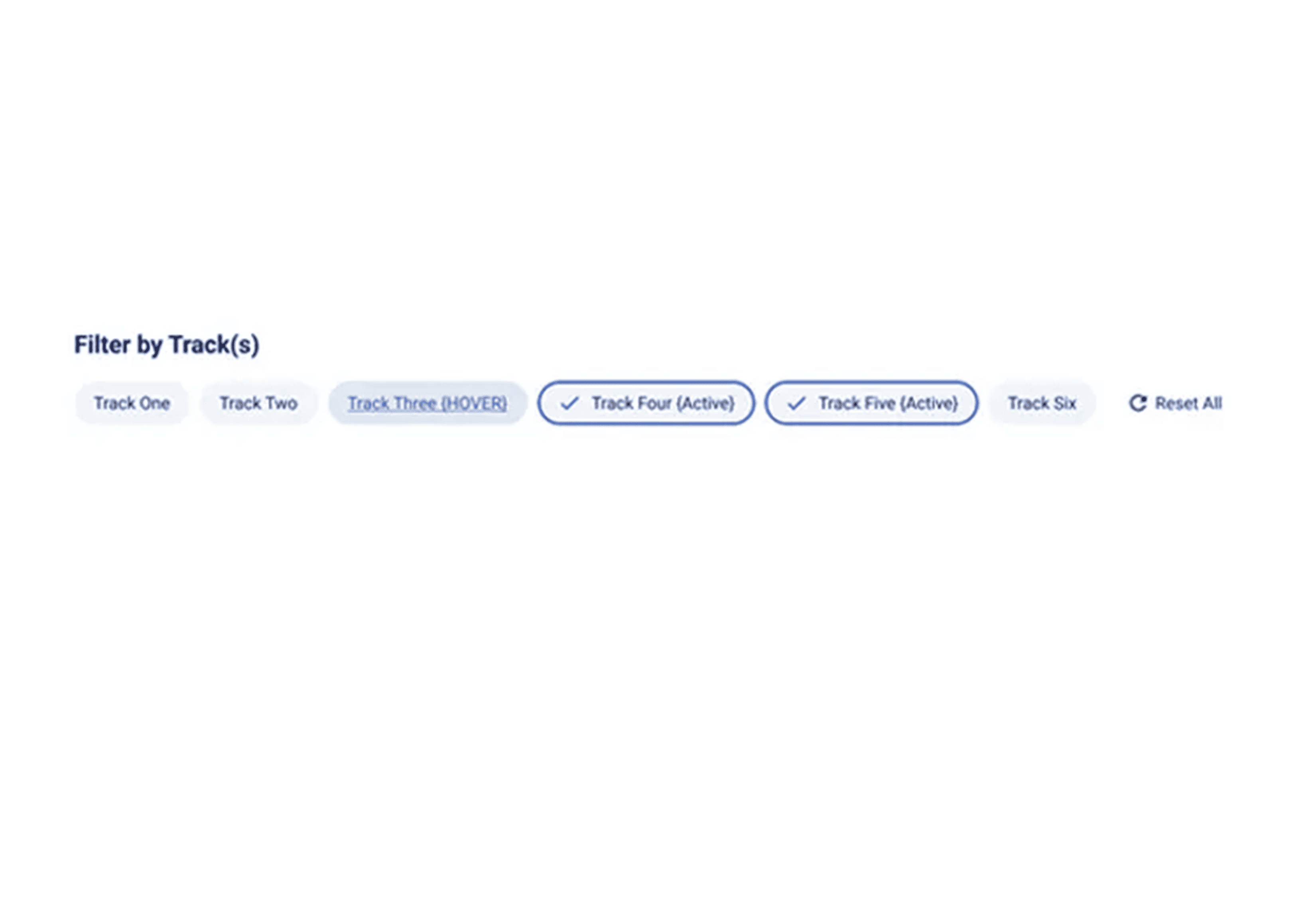
Define and add a conference track.

Build your conference agenda.

Add a conference schedule item.

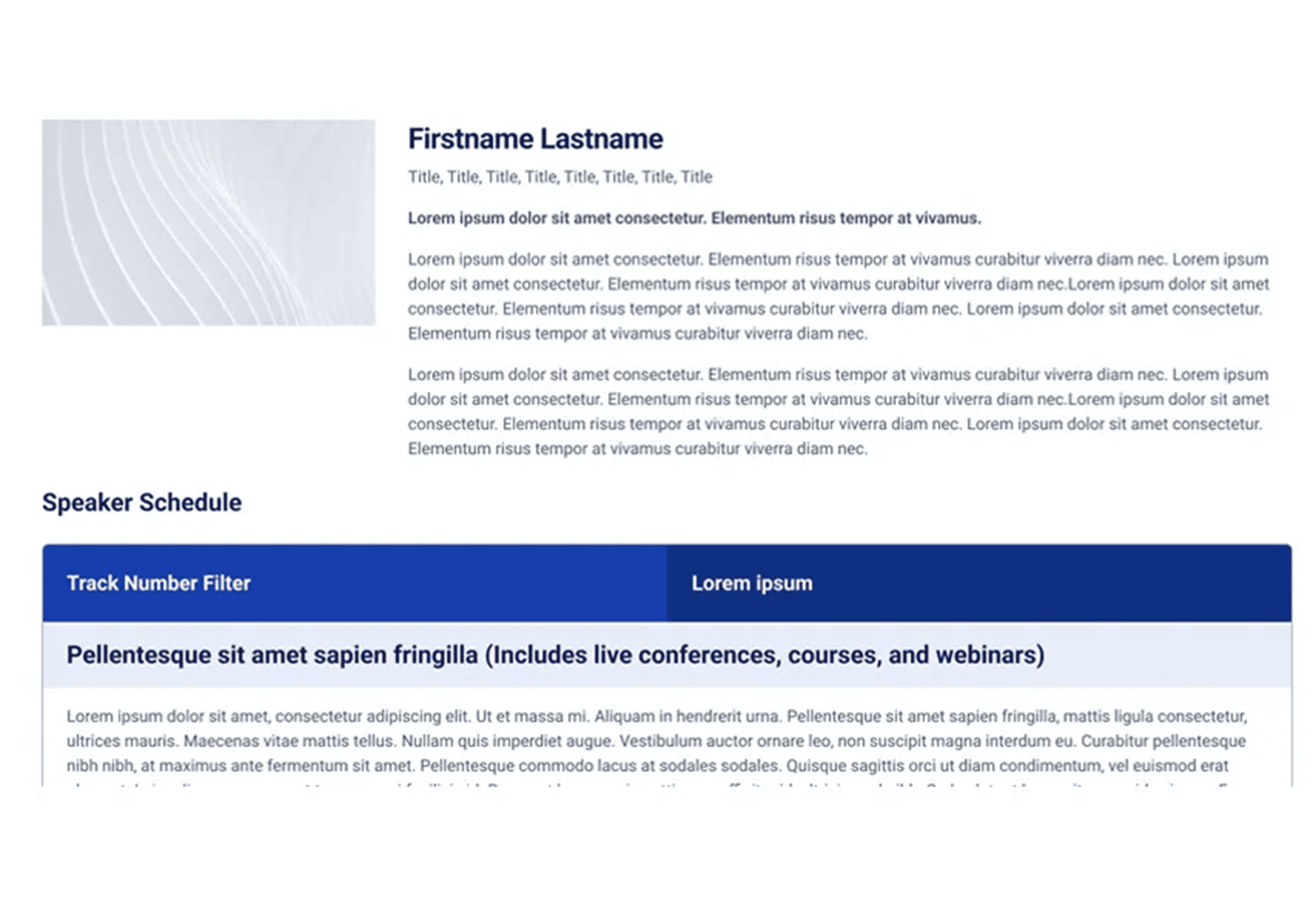
Create a dynamic speaker highlight.

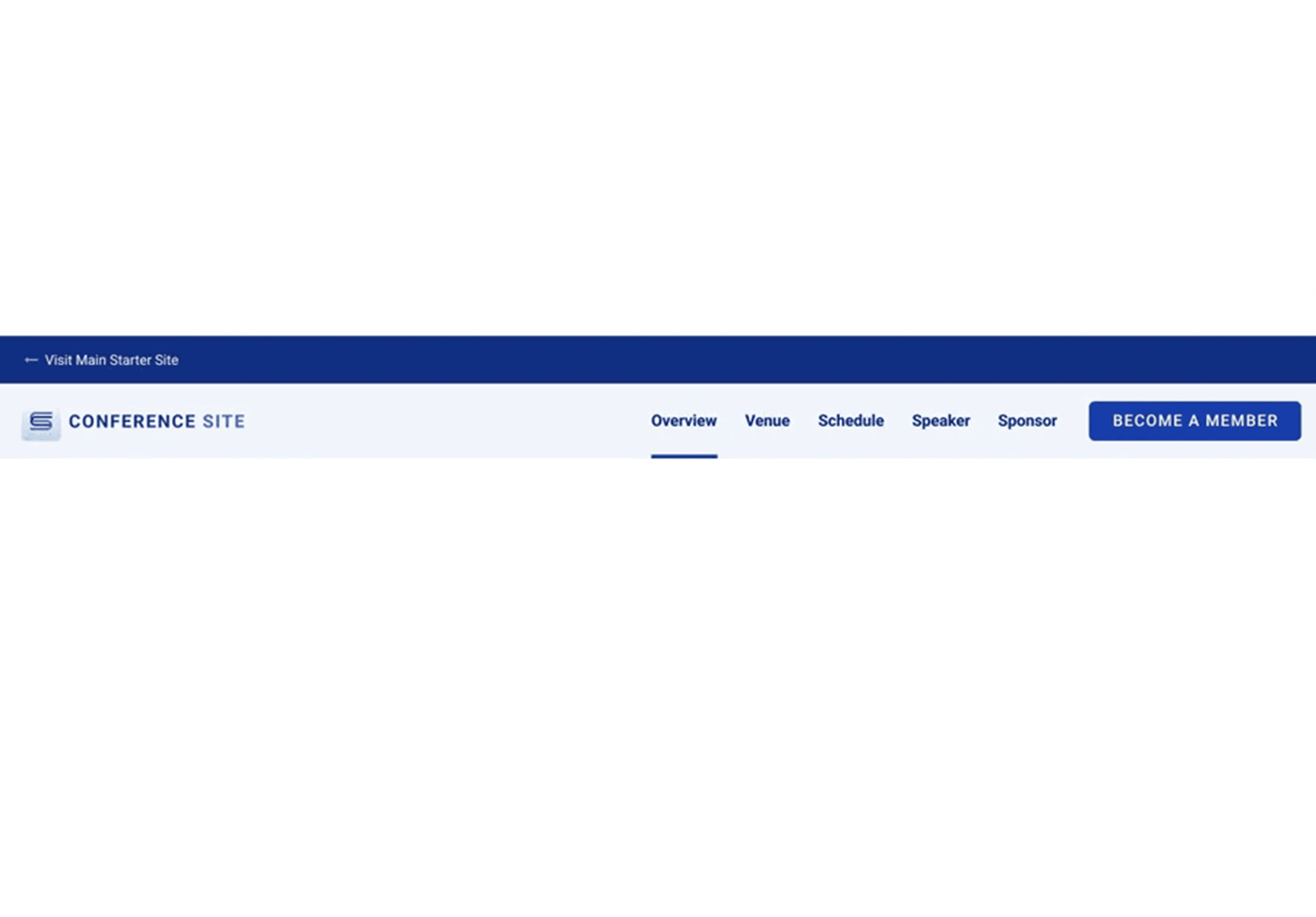
Customize the header for your conference microsite.

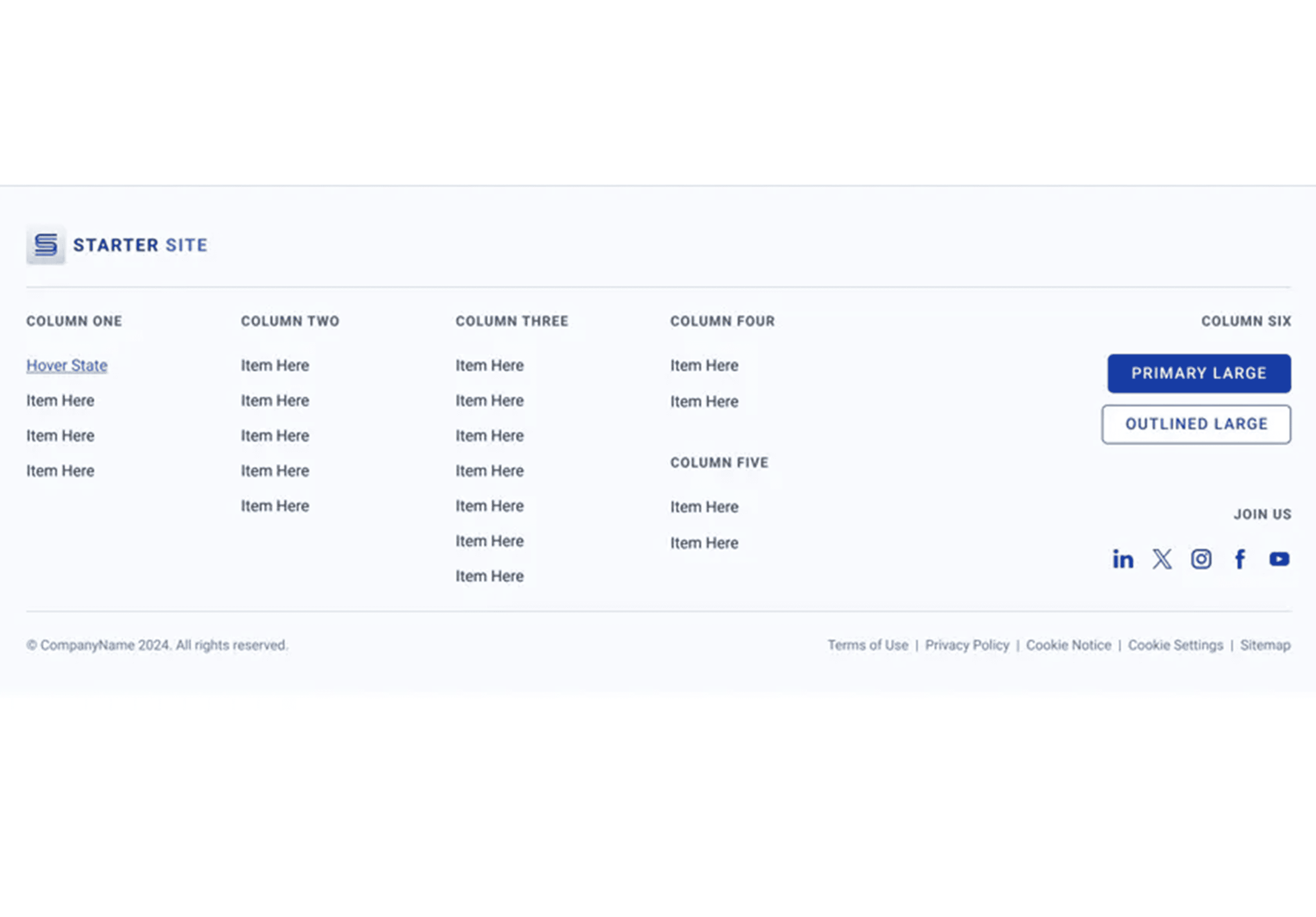
Customize the footer for your conference microsite.

Add an author profile.

Create a partner or sponsor profile.

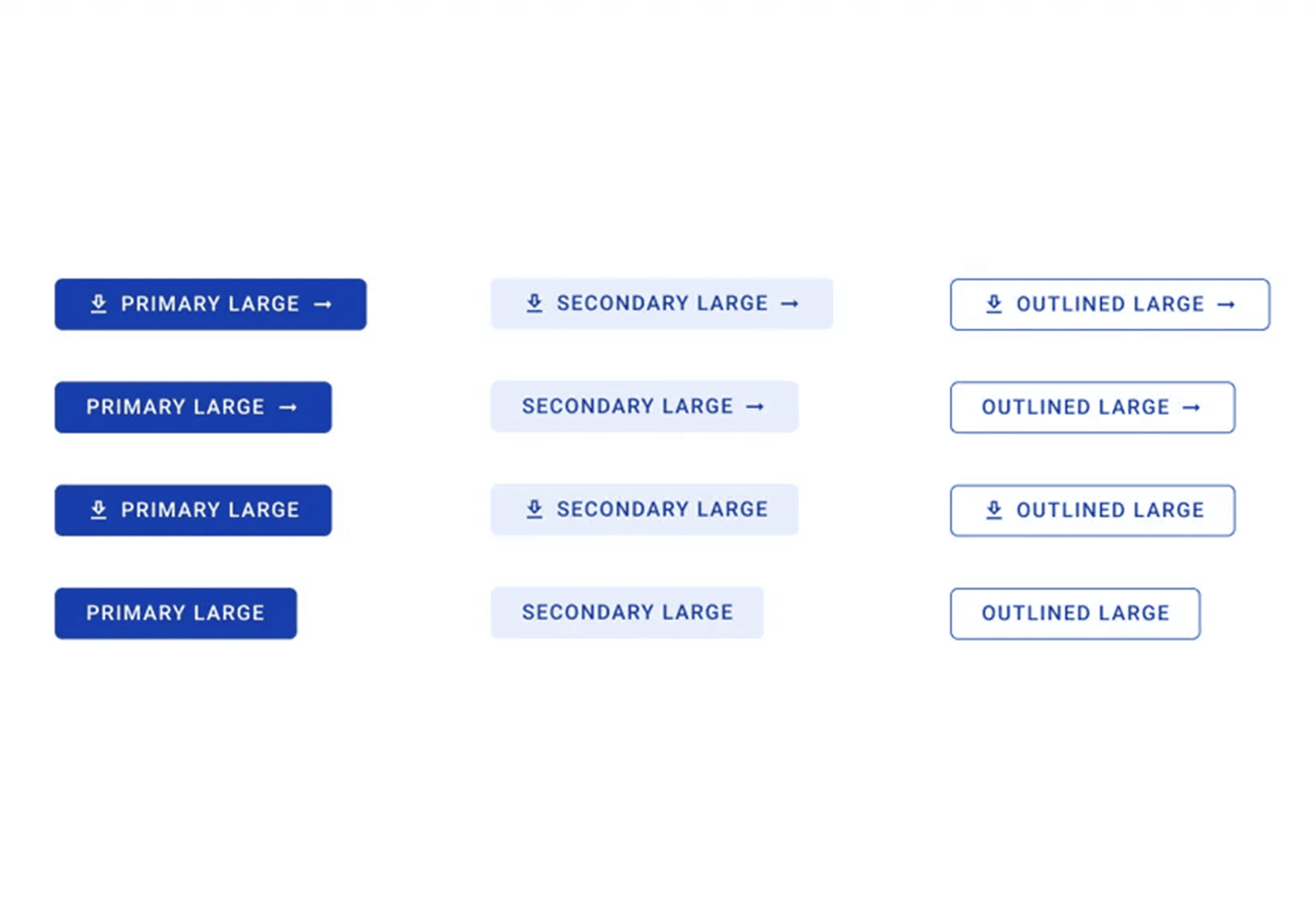
Develop a set of reusable CTAs.

Create a reusable logo library.

Create a reusable testimonial library.

Set up and launch an alert that displays sitewide.

Customize site header and navigation.

Customize footer and sitemap elements.
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.