With the release of Xperience by Kentico, the platform has experienced significant transformations aimed at enhancing flexibility and performance. This version introduces a range of new features and improvements, marking a clear shift from previous iterations. An aspect of these changes is the updates to the API, which now adopts a modular and service-oriented architecture. These updates are designed to provide developers with more efficient and powerful tools for managing content and integrating with third-party systems. The new API structure emphasizes flexibility, allowing for more precise queries and streamlined data operations, which improves developer experience and application performance.

The first notable change to Xperience by Kentico’s API from previous iterations is the removal of the concept of a TreeNode. Previously, TreeNode was central to representing and managing the hierarchical structure of pages within the CMS, allowing developers to manipulate page data directly through a tree-like structure. The removal of this concept marks a significant shift in how content hierarchies are handled within the platform. The tree structure, while powerful, imposed certain limitations on scalability and performance, particularly as websites grew in complexity and size. By moving away from a tree-based model, Kentico aims to provide a more flexible and modular approach to content management that can better support modern web development needs.
In place of TreeNode, Xperience by Kentico now utilizes new APIs that separate content retrieval into two sets of objects: one for querying web page-specific content from a given channel called IWebPageFieldsSource and one for querying re-usable content from the new Content Hub called IContentItemFieldsSource. These interfaces make it easier and more efficient to retrieve and manage content.
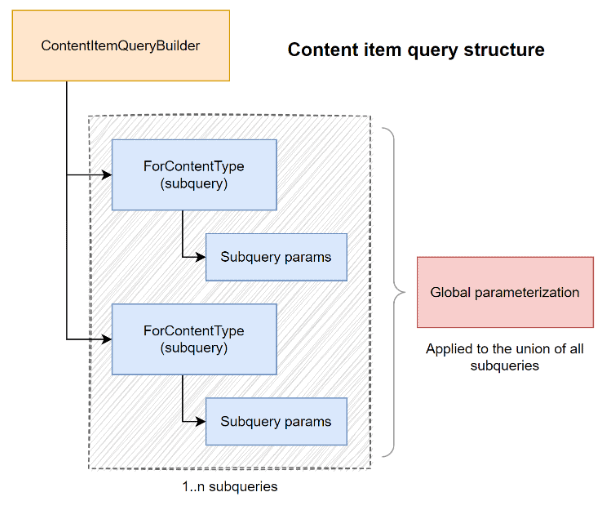
The ContentItemQueryBuilder class is at the core of this new querying system. It allows developers to build detailed queries tailored to specific content types and retrieval needs. Paired with the IContentQueryExecutor, the API supports complex filtering, sorting, and data manipulation, making it easier to develop dynamic, content-rich applications. This new API structure enhances the developer experience by improving the ability to handle complex content scenarios with ease.
Shown below is a depiction of the overall structure of a content item query.

Below are some examples of the new content item querying in action. We will walk through how to build and execute your queries efficiently, and some different query options you have at your disposal.
To start, you can build a simple query that retrieves all items of a specific content type. This is useful when you need to fetch a complete list of content items for display or processing.
var builder = new ContentItemQueryBuilder();
// Build a query to select all items of a specific content type
builder.ForContentType("BizStream.Insight");
Then, you can apply subquery configuration and global parameters like sorting to the content items being queried.
// Adding subquery configuration and global parameters
builder.ForContentTypes(parameters =>
{
parameters.OfContentType("BizStream.Insight", "BizStream.InsightLanding");
})
.Parameters(globalParams => globalParams.OrderBy("ContentItemName"));
If you need to filter content items based on tags within a specific taxonomy, this approach allows you to target content items that are associated with certain tags, making it easier to manage and display tagged content.
IEnumerable<Guid> tagIdentifiers = ...;
var builder = new ContentItemQueryBuilder()
.ForContentType("BizStream.Insight",
subqueryParameters =>
subqueryParameters.Where(where =>
where.WhereContainsTags("SomeTaxonomyGroup", tagIdentifiers))
).InLanguage("en");
After your query is built, it is time to execute the query. This is where IContentItemQueryExecutor comes in. Assuming that the IContentItemQueryExecutor is injected like so:
public class ExampleController(IContentItemQueryExecutor executor) : Controller
{
// Code for controller here
}
When querying content items, you can execute the query and map the results to a model to handle the retrieved data efficiently. Here are two approaches using the IContentItemQueryExecutor.
This method maps the query results directly to a specified model:
// Execute the query and map results to a model.
var insightPages
= await executor.GetMappedResult<InsightModel>(builder);
Alternatively, you can pass in a custom model binder to handle the mapping. This provides flexibility if you need custom mapping logic or additional processing during the binding.
// Pass in a model binder
var insightPages
= await executor.GetResult(builder, ModelBinder);
When you need to retrieve both web page-related data and content item-related data, the Xperience by Kentico API provides methods to execute these queries and map the results to your models. This is useful for scenarios where you want to handle data that includes both the content of a web page and additional metadata or settings associated with it.
The GetMappedWebPageResult<TModel> method is used to execute a query and map the results to a specified model type. It is similar to the GetMappedResult<TModel> function but also allows access to web page-related database columns.
// Execute query and map results to a model
var insightPages = await executor.GetMappedWebPageResult<InsightModel>(builder)
Alternatively, the GetWebPageResult method allows you to pass in a custom model binder. This provides flexibility for custom mapping logic, enabling you to process and transform the retrieved data as needed.
// Pass in a model binder
var insightPages = await executor.GetWebPageResult(builder, ModelBinder)
By using these methods, you can efficiently execute queries and handle the results, whether you’re working with content item data, web page data, or both. The choice between using GetMappedResult/GetMappedWebPageResult and their counterparts with a model binder depends on your need for standard or custom mapping logic.
The updates to Xperience by Kentico represent a significant evolution in how developers can query and structure content within the platform. The shift from the traditional TreeNode structure to a more modular and flexible architecture, combined with the new querying capabilities, makes Xperience by Kentico a capable solution for modern web development needs.

We love to make cool things with cool people. Have a project you’d like to collaborate on? Let’s chat!
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.