Note: when I’m referring to Vim in this blog post, I’m referring to Vim Motions, not Vim the editor. Vim Motions can be enabled in most integrated development environments (IDEs) and would allow you to gain the benefits of Vim Motions without having to change your IDE. Learning the motions alone is hard enough, so don’t try to learn a new editor simultaneously (unless, of course, you really want to).
Yup, that’s me. You’re probably wondering how I ended up in this situation…
It all started just a few months ago when I randomly came across an old recording of a live stream by @realGeorgeHotz where he was writing a SLAM (Simultaneous Localization and Mapping) program, and I couldn’t believe how quickly he was writing code and moving through his editor. At that point in time, I had no clue he was using Vim, but it made me realize that I’m pretty slow in comparison, and I’d love to be at that level of speed someday when writing code.
The exact timeline is a bit hazy, but it couldn’t have been more than a week later that I started getting videos by @ThePrimeagen recommended to me on YouTube, who also seemed to just effortlessly fly through his code and editor. At this point, I knew something was up and came to the realization that these guys knew something I didn’t. After just a few more days of casual viewing, I finally stumbled across a video where @ThePrimeagen started raving about Vim and how effortless and fast text editing becomes once you take the time to learn it.
That was the secret sauce I couldn’t put my finger on, and I was immediately torn. Do I learn Vim, or do I avoid it like the plague? I’ve previously had coworkers on both sides of the Vim discussion; those who used it and swore by it and those who thought there was no way doing everything via your keyboard could possibly compete with the speed and efficiency of using a mouse in an editor, myself included. I went back to the original SLAM video I had watched, and sure enough, George was absolutely using Vim. It was at this moment that I realized I only had one path forward; to buckle down and get ready for the journey of learning Vim.
As much as I wish I could say, “After an hour or so, you’ll be up to speed and cruising along at the same pace as with a mouse, and after a full day, you’ll be flying around your editor like @ThePrimeagen and @realGeorgeHotz,” that’s about as far from reality as you can get.
Learning Vim is a process, and that process takes weeks of dedicated time (or months of dabbling) just to get up to the same speed as with a mouse. It’s probably one of the steepest learning curves of anything I’ve ever learned, but the payoff of learning it is extremely valuable, in my opinion.

The main reason for the extremely slow process of learning Vim is down to the sheer amount of mental gymnastics you have to go through just to move the cursor where you want it, copy text, paste text, etc., and it takes an extremely long time for those common actions to feel remotely close to muscle memory. I’ve been on this learning journey for nearly four months as of writing this, and to this day, I’m still having to recite the actions I want to take in my head as I’m performing them.
“Alright, down four lines, (4j), yank the line (yy), up 16 lines (16k), select the current line (V), paste over it (p).”
I look forward to the day when all of that becomes second nature because that’s when I’ll really start to fly with Vim.

Another challenge of learning Vim (which also happens to draw some parallels to learning development) is the seemingly endless methods of accomplishing whatever it is you’re attempting to do.
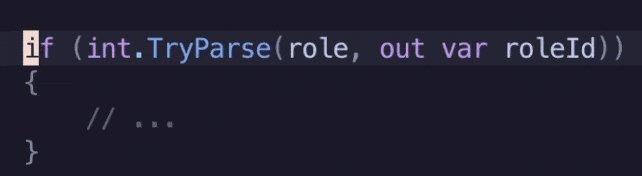
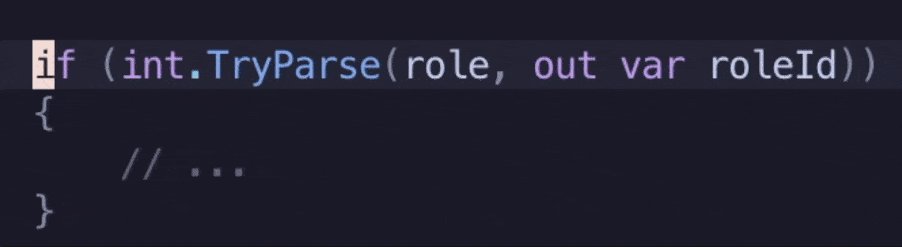
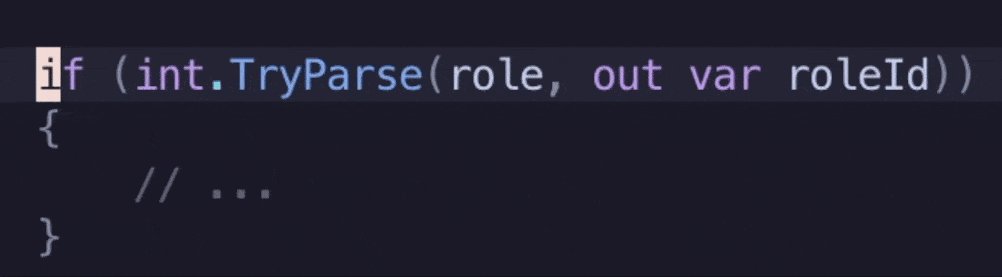
Let’s say you want to change the parameters of the TryParse method in the example below with your cursor starting at the beginning of the line:
if (int.TryParse(role, out var roleId))
{
…
}If you’re new to Vim and don’t know many of the advanced motions yet, your initial thought would probably be to repeatedly press ‘w’ until you’re at the start of the word ‘role’, enter visual mode with ‘v’, repeatedly press ‘e’ until you’re at the end of the word ‘roleId’, press ‘d’ to delete what’s currently selected, then press ‘i’ to enter insert mode and start typing the replacement.

If that sounds like a lot, that’s because it is… and that approach is guaranteed to be slower than just using your mouse to make the same selection, press backspace, and then start typing the replacement. But when you’re first starting out, that’s all you know, so that’s really your only option as you don’t yet know a better way to approach it. (which is totally okay! You need to learn the basics before you start learning the more advanced stuff. You must learn to crawl before you can walk.)
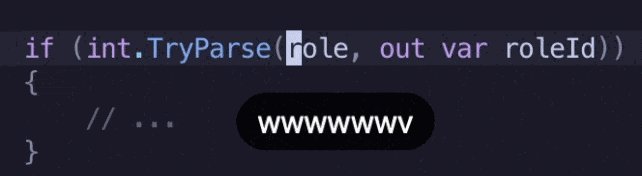
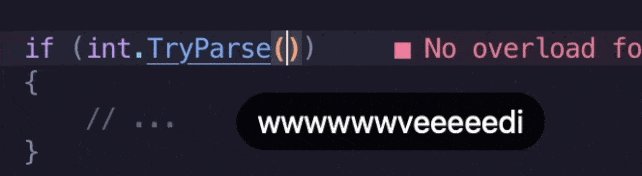
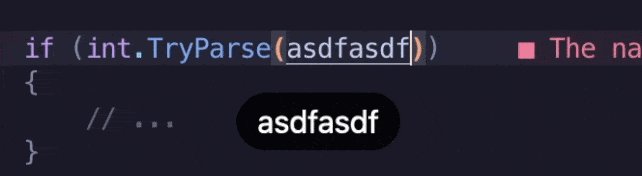
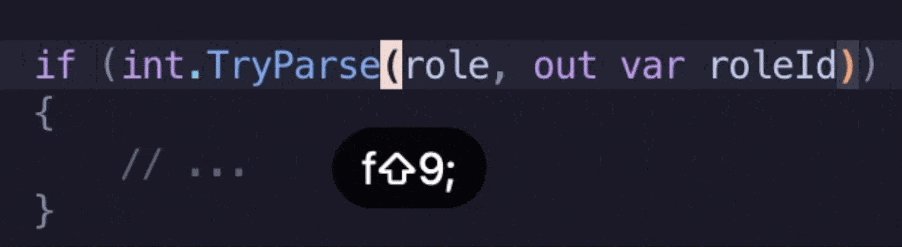
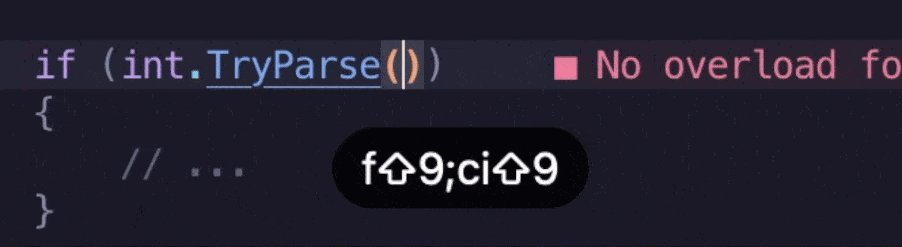
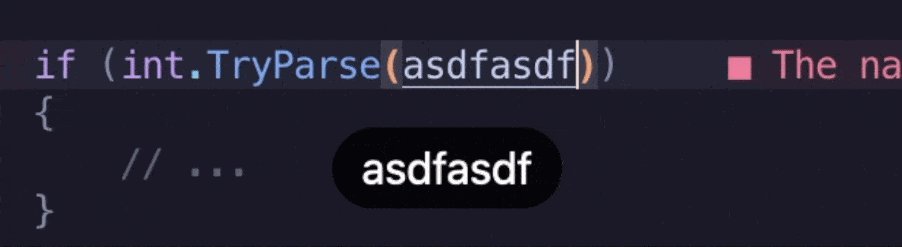
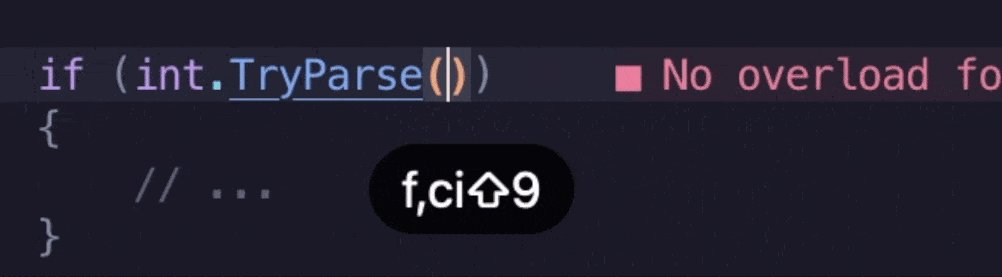
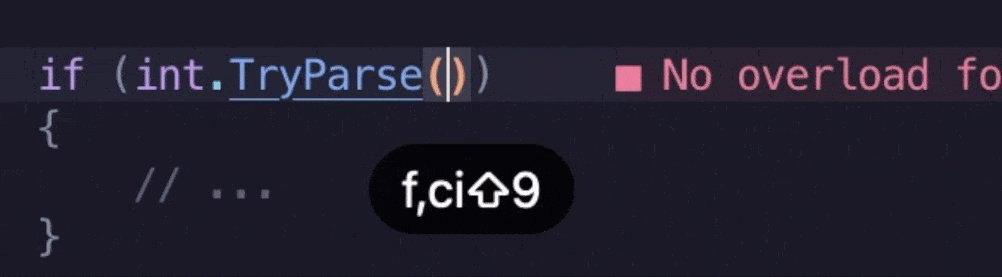
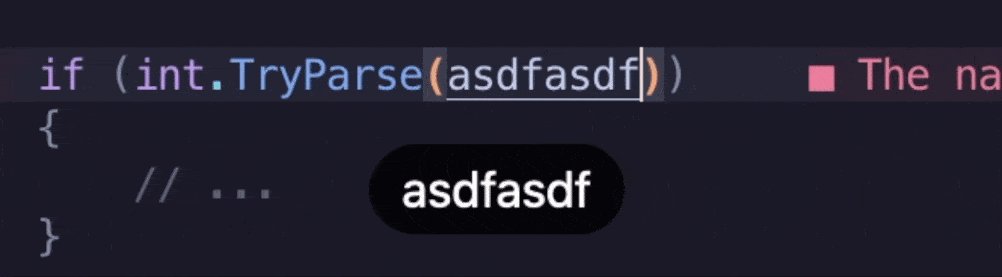
With my current knowledge of Vim, if I were trying to do the same, I would first press ‘f’, followed by ‘(‘, which would find the first ‘(‘ in the line. I’d then press ‘;’ to go to the next instance of that character, this time landing on the opening parenthesis of the TryParse method call. I’d then use ‘ci(‘ to “change inside the parentheses”. This removes the text within the parenthesis I’m currently on (or in between) and puts me into insert mode immediately.

That approach is much better and is just as fast, if not faster, than trying to do the same with clicking and dragging with my mouse. In this specific case, I could likely be even faster by finding the ‘,’ character as that’s faster than finding the first ‘(‘ and having to navigate to the next one. So, with that improved approach, the full combination of keys would end up being ‘f,ci(‘, which takes no time at all to execute.

The best advice I can give with regard to the difference in approaches above is to try not to get tripped up on finding the absolute optimal approach, especially when you’re first learning. Be okay with a non-optimal approach that takes more time because you have to learn the basics no matter what. As time goes on and you get more comfortable with Vim, you can start looking into alternative approaches to performing certain actions. I find myself constantly doing things a certain way, then all of a sudden coming to the realization that there’s a better way to do whatever it was I just did. I’ll quickly undo my edits (using the ‘u’ key) and try the alternative approach I just thought of. If it feels better, I make a mental note to try and use that approach in the future when trying to accomplish that same thing again or something similar to it.
If you’d like to know where I learned most of what I know up until now, I heavily leaned on this playlist on YouTube by @ThePrimeagen.
I know there’s been a few nuggets of information that point to some of the benefits of Vim in the section above, but I’d like to do a deeper dive into some of them and also share some additional benefits I haven’t covered yet.

This benefit has already been touched on above, but I still believe it’s worth calling out in this section since it is definitely the main benefit of learning Vim. Anything that can make you a faster developer should be a no-brainer. As previously mentioned, you will be much slower when you first start. This is the most painful part of learning Vim, but once you’re equally as fast with Vim as you are with a mouse, you will have crossed the threshold of gaining all the additional benefits outlined below with the additional upside of having the ability to continually get faster and faster as time goes on.

This may seem like a strange benefit, but switching between your keyboard and mouse less frequently can have a large impact on reducing your risk of developing an RSI (Repetitive Strain Injury). Every time you have to move your hand from your keyboard to your mouse, you’re putting strain on your wrist, elbow, and shoulder. The more times in a day you’re performing this action, the higher your risk for RSI’s.
If you’re still using your existing IDE when learning Vim, it’s likely you’ll still be using your mouse to navigate within your IDE. But reducing the risk of RSI’s can be further enhanced by switching to a Vim-based editor (see “Adoption of ‘better’ IDE’s” below)

This might be a bit more of a niche benefit, but this was definitely a big one for me. As someone who works on a Windows machine at work and has a macOS machine at home for personal projects, I would constantly get tripped up on Ctrl vs. Command when copying/pasting and all the differences in cursor movement between the two operating systems (Ctrl + arrows in Windows are the same as Option + arrows in macOS when moving the cursor in text files).
All this mental overhead went away once I was using Vim on both machines. Need to copy text? Just use ‘y’. Need to paste? Just use ‘p’. Need to undo? Just use ‘u’. Need to move the cursor word by word? Just use ‘w’.
You could make the argument that I just traded the mental overhead of switching between systems for the overhead of using Vim, but the beauty of Vim is that once it’s learned, the mental overhead disappears. If I had stuck with my old approach, the mental overhead would still exist every time I switch systems until the end of time.
Another small but still impactful benefit that fits within the portability benefit is the ability to edit things like config files directly on servers that you’re accessing via SSH. With Vim, you can quickly navigate and edit files when working in a GUI-less environment.

This section is extremely subjective since the best IDE for you is always going to be the one you’re most comfortable using, but there’s no harm in stepping outside your comfort zone and seeing what else might be available to you.
If I had to guess, most developers reading this are using VS Code as it has more or less become the industry standard for web development due to its extensibility afforded by their extension ecosystem. I, too, still use VS Code when writing code on Windows machines, as the Vim extension does a great job of giving me 90% of what I’m looking for. The remaining 10% is down to limitations I’ve found when it comes to navigating the IDE itself (I’m sure it’s possible to fix most, if not all, of the limitations I’ve experienced, but I haven’t taken the time to figure out how yet).
If you’re someone who loves tinkering and wants to really dive deep into making an IDE that’s tailored to your specific wants and desires, I’d recommend looking into NeoVim. I’d also recommend holding off until you’ve got the basics of Vim down before doing so. Otherwise, you’ll be trying to learn two things simultaneously, adding additional complexity.
I ended up making my own NeoVim configuration based on a handful of tutorials I watched on the topic, and I’ve found I much prefer working in my custom IDE than I do working in VS Code, but it could also be down to some additional tooling that I use that isn’t available on Windows. My current setup on my personal macOS machine consists of using my custom NeoVim editor in conjunction with tmux, which is a terminal multiplexer. This allows me to easily switch between multiple instances of NeoVim, all individually configured for the needs of each project. This makes it super easy to jump between projects and pick up wherever I had last left off and also allows each project to be set up exactly how I like it. I even have some tmux plugins set up to handle saving the state of my sessions so that after a system reboot, all my sessions are exactly how they were before the restart.
It’s also super easy to “package up” your configuration, so it’s super fast and easy to get spun up on a new machine. In my case, my tmux and NeoVim configuration files are in a repository on my GitHub, so whenever I set up a new machine, I just install NeoVim and tmux, clone my repo, create symlinks to the root of my user for the tmux and NeoVim configuration files and directories, and I’m good to go. Everything is set up exactly how I previously had it, and it took less than a few minutes. It also allows me to make updates on any of my machines, push those changes to my repo, and then pull those changes on any other machines. Because of the symlinks, those changes are applied to my system as soon as I perform a pull operation.
The biggest benefit of NeoVim and tmux, in my opinion, is that I’m able to navigate every aspect of my editor via my keyboard. This makes my development experience a dream, as all my coding can take place without ever needing to move my hands off my keyboard. It also makes it really enjoyable to work on just my laptop when I’m on the go, as I don’t need to constantly reach for the trackpad when navigating my IDE.
My hope is that this blog post has at least made you consider trying out Vim at some point, even if you’ve previously sworn off the idea of ever giving it a chance. I was in that position not too long ago, and I can tell you from experience that as long as you stick with it and give it a fair chance, you might be surprised at how beneficial it is to learn Vim. While the path to mastering Vim may seem daunting, the endless possibilities it offers in terms of speed, health benefits, and adaptability make it a skill worth acquiring. The worst that can happen is you find out you don’t like it!

We love to make cool things with cool people. Have a project you’d like to collaborate on? Let’s chat!
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.