In Part I: An Introduction to ASP.NET Core StatusCodePages, we explored how the ASP.NET Core StatusCodePages Middleware can be used to provide user-friendly error pages from the Kentico Xperience Content Tree. We expanded upon this implementation in Part II: Implementing Kentico Xperience StatusCodePages Middleware to support Page Routing via a custom Request Delegate. In this conclusion to the Error Page in Kentico Xperience series, we’ll explore the BizStream/xperience-status-code-pages repository, and how the two NuGet packages BizStream.Kentico.Xperience.Adminstration.StatusCodePages & BizStream.Kentico.Xperience.AspNetCore.StatusCodePages published from it, can be used to quickly get started with StatusCodePages powered by Kentico Xperience.
BizStream maintains two NuGet packages that can be used for quickly spinning up StatusCodePages in an Xperience solution:
BizStream.Kentico.Xperience.Adminstration.StatusCodePages: Contains an object archive defining a StatusCodeNode, akin to the HttpErrorNode described in previous parts of this series, and a Module that auto-imports the included object archive, thus importing the StatusCodeNode Page Type object into the target EMS solution.
BizStream.Kentico.Xperience.AspNetCore.StatusCodePages: Contains the StatusCodePages middleware, a default controller and view, and extension methods to use Kentico Xperience-powered StatusCodePage in an ASP.NET Core MVC project.
To begin with Xperience StatusCodePages, the BizStream.Kentico.Xperience.Adminstration.StatusCodePages package must be installed into the CMSApp project, using the “Install NuGet Packages” option within Visual Studio, or using the Package Manager Console:
Install-Package BizStream.Kentico.Xperience.Adminstration.StatusCodePages
Upon installing the Administration NuGet package, a CMSSiteUtils/Import/BizStream_StatusCodePages.zip file should now be visible within the Solution Explorer (if not, you may need to Show All Files in the project), this Object Archive contains the Page Types & Form Controls needed to manage Error Pages within the Pages application.
To finalize the installation of the Object Archive, start a new Debug session or execute Kentico CI against the target CMSApp. This will result in the initialization of the StatusCodePagesModule, which will execute the registered IStatusCodePagesImportProvider implementation to automatically import objects within the BizStream_StatusCodePages.zip archive.
If Kentico CI was run, XML files for the StatusCodeNode Page Type, among other object types, should now exist in the CI Repository folder, or if a Debug session was run, the Event Log can be checked for errors from the StatusCodePagesImportProvider. After successfully importing objects, as indicated by the Event Log, the BizStream_StatusCodePages.zip file can be deleted locally and removed from the CMSApp.csproj.
The Administration package contains build .props/.targets files that ensure the BizStream_StatusCodePages.zip archive is included in MSBuild Publish artifacts. This ensures the file exists when promoting the CMSApp through environments when using WebDeploy / Visual Studio Publish Profiles. When installing the Adminstration package, NuGet adds references to these .props/.targets files within the CMSApp.csproj.
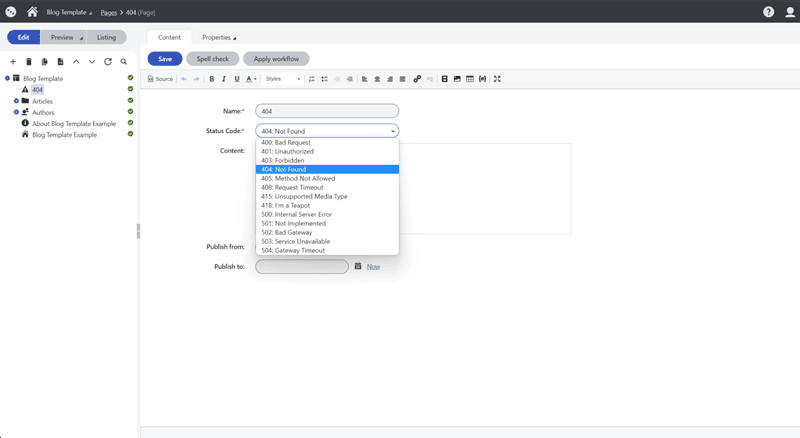
With the Administration package installed and initialized, StatusCodeNodes can now be added to the Content Tree within the Pages application:

If the StatusCodeNode is not visible in the “Add Page” menu, it may need to be manually assigned to the correct Site within the “Page Types” application.
After installing the Administration package into the CMSApp, the BizStream.Kentico.Xperience.AspNetCore.StatusCodePages must be installed into the Xperience ASP.NET Core MVCMvc project:
dotnet add package BizStream.Kentico.Xperience.AspNetCore.StatusCodePages
OR
<PackageReference Include=" BizStream.Kentico.Xperience.AspNetCore.StatusCodePages" Version="x.x.x" />
Upon installing the AspNetCore NuGet package, the Startup.cs must be updated to add required services, and to configure the middleware:
public class Startup
{
// ...
public void ConfigureServices( IServiceCollection services )
{
services.AddControllersWithViews();
// ...
services.AddXperienceStatusCodePages();
}
public void Configure( IApplicationBuilder app, IWebHostEnvironment environment )
{
if( environment.IsDevelopment() )
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
// default behavior is 'ReExecute'
app.UseXperienceStatusCodePages();
}
// ...
}
}
Finally, the StatusCodeNode must be registered for Page Routing with Kentico. The AspNetCore package provides a default Controller & View that can be registered using the RegisterStatusCodePageRouteAttribute:
BizStream recommends creating a RegisterPageRoutes.cs file in the root of your MVC project. Additionally, BizStream recommends segmenting Kentico Xperience-related components of the MVC site in a Razor Class Library, for example, refer to the MVC.Kentico.Xperience Class Library in BizStream/xperience-blog-template.
using BizStream.Kentico.Xperience.AspNetCore.StatusCodePages;
[assembly: RegisterStatusCodePageRoute]
Alternatively, if you require greater control, the base RegisterPageRouteAttribute provided by the Kentico API can be used for registering the route, for example:
using BizStream.Kentico.Xperience.AspNetCore.StatusCodePages.Models;
using Kentico.Content.Web.MVCMvc.Routing;
[assembly: RegisterPageRoute( StatusCodeNode.CLASS_NAME, typeof( ErrorController ) )]
With the packages installed, and a “Not Found” page configured in the Content Tree, debugging the MVC site in a mode other than Development and navigating to an invalid path shall yield a page from the Kentico Xperience Content Tree:

Learn more about ASP.NET Core StatusCodePages + Kentico Xperience Middleware on GitHub at BizStream/xperience-status-code-pages. Stay up to date on implementation details, open a PR, or just ask a question!
If you are looking for more help with your Kentico Xperience projects, feel free to reach out to BizStream directly.
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.