I had the amazing opportunity to attend Figma’s annual conference, Config, in San Francisco, CA. It was great to be among thousands of fellow designers, developers, and other creative folks. Figma puts on quite a show; from the physical signage inside and outside the conference hall, to the amazing motion graphics between sessions. Everything was on brand and super cool! Check it out…

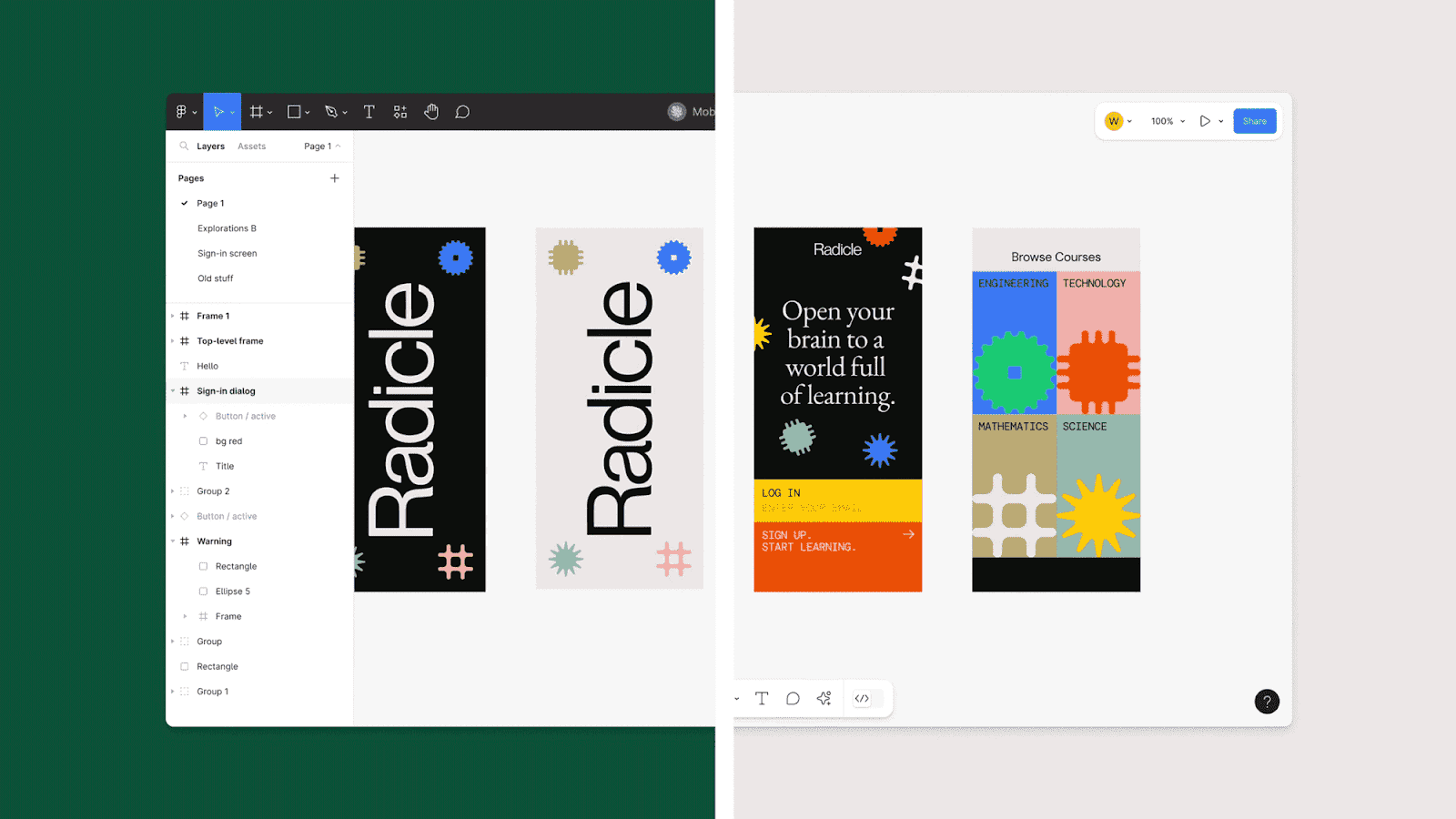
Figma has unveiled a major redesign of their app’s UI, code named: UI3. The goal of UI3 is to enhance Figma by focusing on key improvements: it prioritizes user ideas over the UI, balances the interface for both new and professional users, adapts to modern design practices with reusable components and generative AI, and lays the groundwork for future tools like Figma Slides while integrating design and code through Dev Mode and Figma AI.
Learn more about Figma UI3

People have been creating slide presentations in Figma for many years. However, it wasn’t a native aspect of the tool. So, features like “presenter notes” and easy reordering of slides weren’t available. That’s no longer the case because Figma Slides were announced at Config 2024! Figma Slides is a user-friendly presentation tool for all team members, making it easy to create and collaborate on slide decks for design reviews, startup pitches, class projects, and conference talks. It supports real-time collaboration, ensuring decks are always up-to-date without the need to save or share multiple versions. Plus, shared asset libraries can be used in your presentations!
Learn more about Figma Slides

In a nod to artificial intelligence’s growing influence, Figma introduced AI-powered design assistance tools under the banner of Figma AI. These tools allow for visual search, automatic layer renaming, relevant content generation, instant background removal, copy rewriting, and translation.
Learn more about Figma AI

Figma announced updates to Dev Mode and Code Connect. Dev Mode now has statuses, which show the current handoff state of designs, including designer notes and changes. The statuses include “Ready for dev,” “Changed,”, and “Completed.” Code Connect bridges your component codebase to Figma, integrating your design system component code directly into Dev Mode. It allows you to preview example components that reflect your production framework, displaying real-world code snippets.
Learn more about Dev Mode and Code Connect

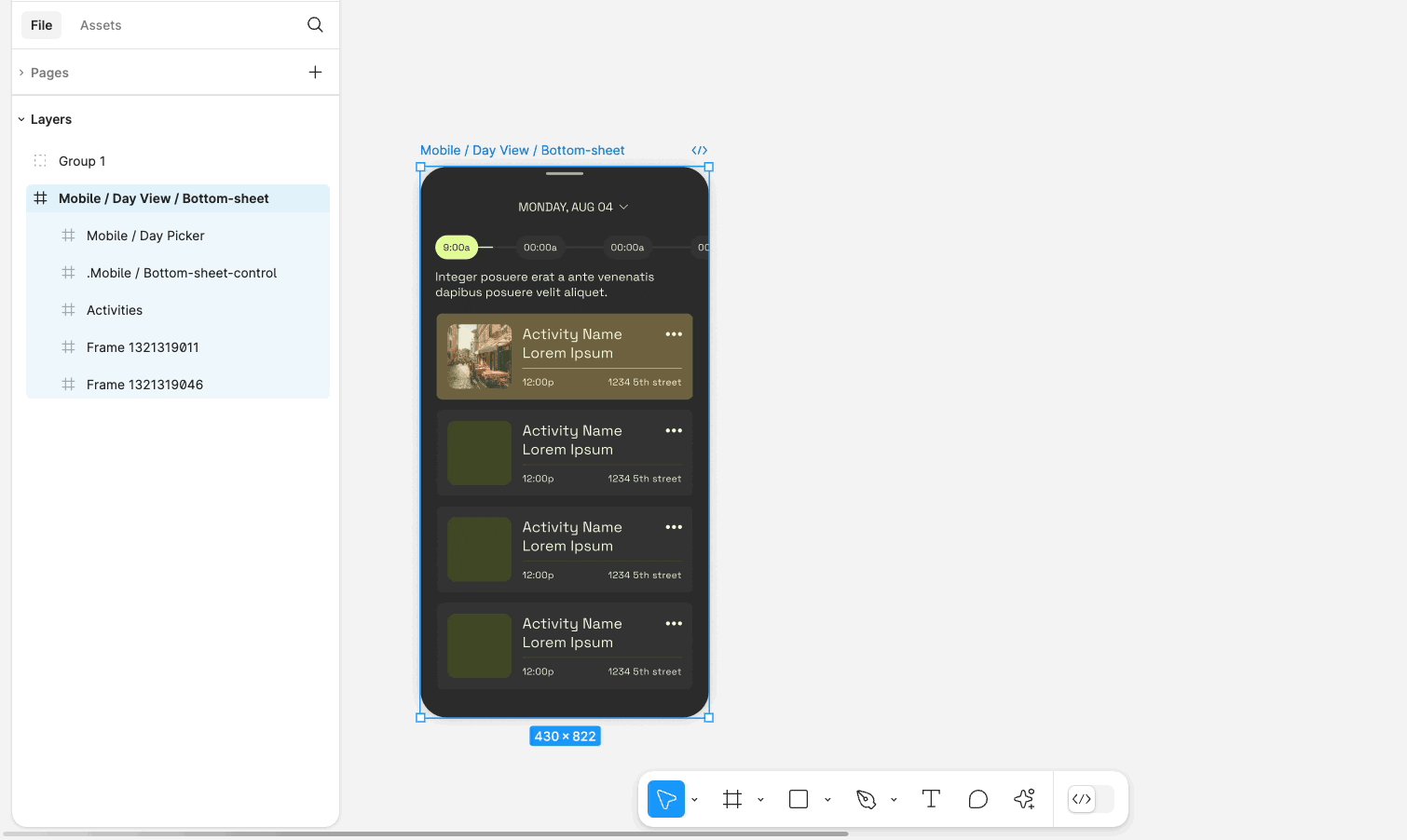
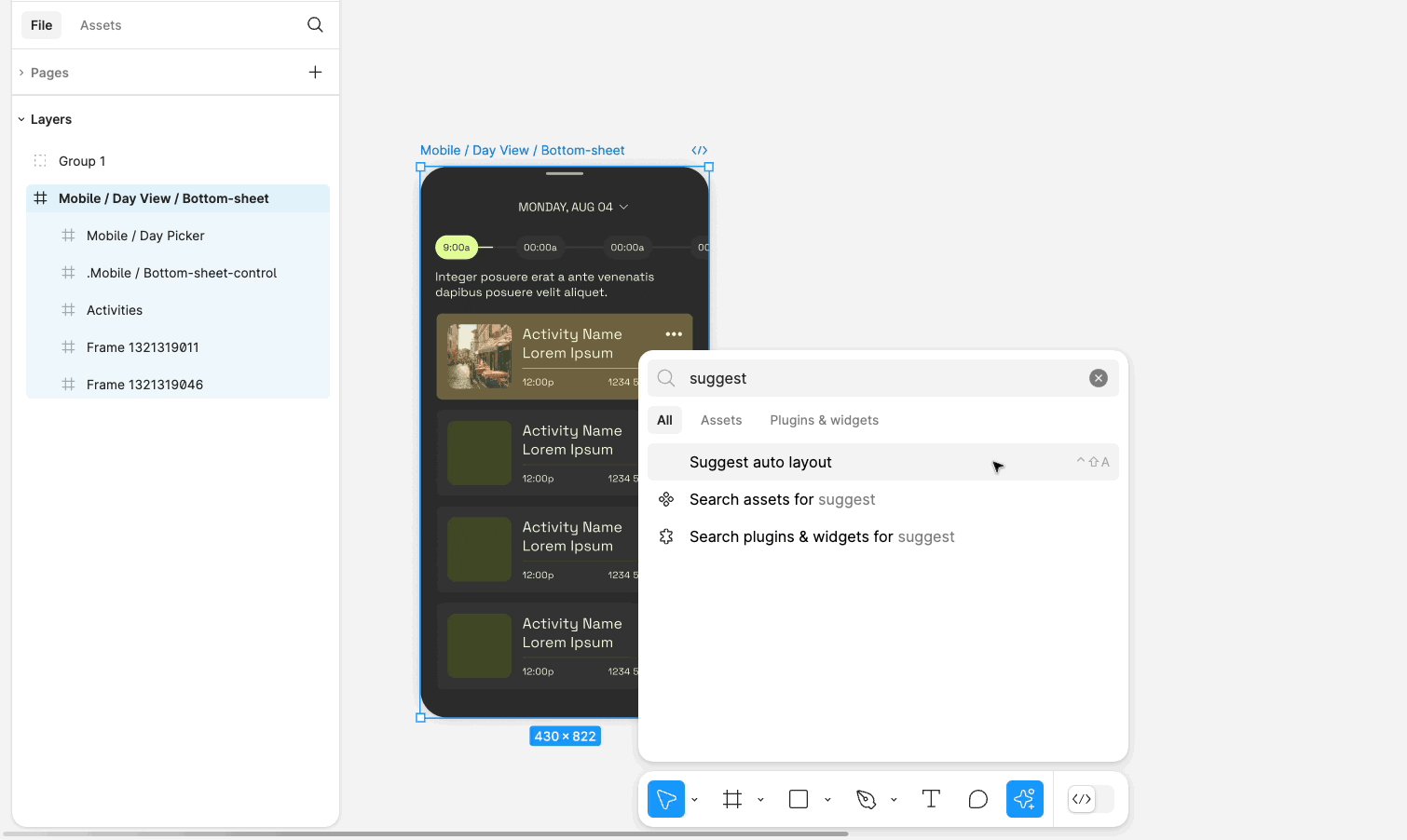
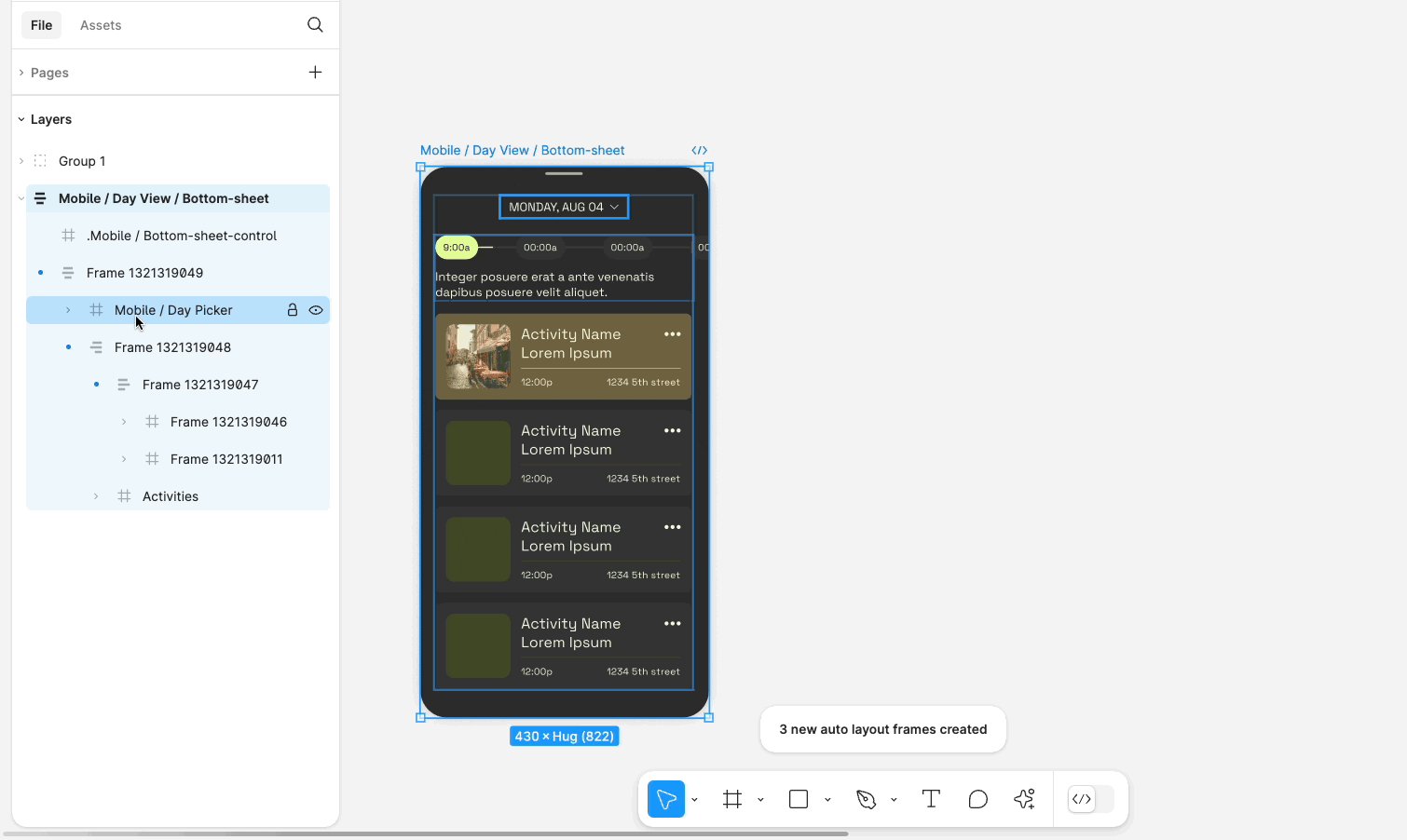
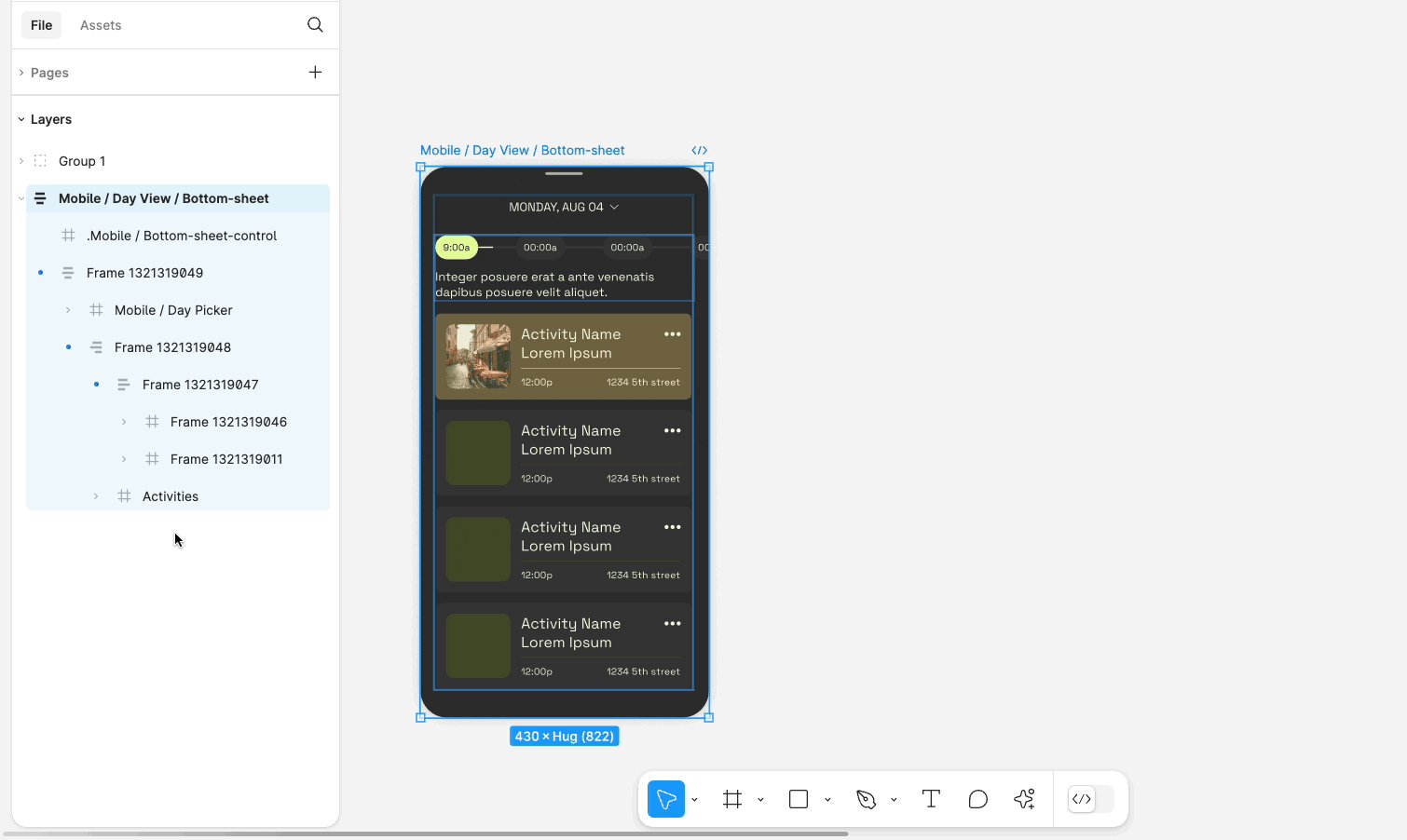
Changing an existing design with many objects within it to Auto Layout would often lead to shifts in the design and require some rework to function as intended. But now, when you use the Suggest Auto Layout feature, Figma analyzes which objects in a frame or component should be placed within an auto layout frame. It then adds the necessary auto layout frames to make the entire design responsive. These frames are created simultaneously, aiming to preserve the original placement of your designs. Awesome!
Learn more about Suggest Auto Layout

Config 2024 has once again demonstrated Figma’s commitment to pushing the boundaries of what’s possible in design. From more powerful layout tools and interactive components to AI-driven assistance, these updates are set to enhance productivity, creativity, and collaboration for design teams around the globe. As we integrate these new features into our workflows, we look forward to a more efficient, innovative, and enjoyable design process for ourselves and our clients.
One more thing… Read more about Everything that Happened at Config

We love to make cool things with cool people. Have a project you’d like to collaborate on? Let’s chat!
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.