If you are just beginning to learn about web accessibility, then you have landed in the right place. This article will not teach you how to develop accessible websites, which is far beyond the scope of just one blog post, but the goal is to outline some of the core web accessibility resources available. Even if you are already familiar with web accessibility, my hopes are that you will still find some valuable resources in this article that will help you develop accessible websites and/or test your websites to ensure they are accessible. Let’s dive in!
The World Wide Web Consortium has a ton of information on web accessibility, as they are the international community that develops the Web Content Accessibility Guidelines, or WCAG. The WCAG is currently in version 2.1, with version 2.2 in draft. The goal of the WCAG is to provide “a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally,” and it explains how to make web content accessible. So, when trying to find out how to make content on your website accessible, the WCAG is the source of truth. The guidelines in the WCAG have testable success criteria, which are used by accessibility experts and testing tools. Being familiar with the WCAG and knowing how to find the success criteria for these guidelines is of great importance when it comes to web accessibility, which brings us to the first and probably most important resource, the WCAG Quick Reference. The WCAG Quick Reference provides information to aid in understanding each guideline, as well as sufficient techniques to fulfill the success criteria of each guideline. You can also filter by the three levels of success criteria, which is very handy for narrowing down the guidelines based on the level you are trying to pass.
Another really useful resource is the W3C tutorials page. On this page, they have tutorials, with code examples, on how to develop various web content that is accessible. The tutorials include page structure, menus, images, tables, forms, and carousels. Within the tutorials, the W3C includes links back to the related Success Criteria of the WCAG, which helps to understand exactly why each component needs to be developed in a particular way.
While testing tools cannot catch everything on a web page that isn’t accessible, they are a good first step and the first line of defense to catch any web content that isn’t accessible, for example, an image tag that doesn’t have an alt attribute.
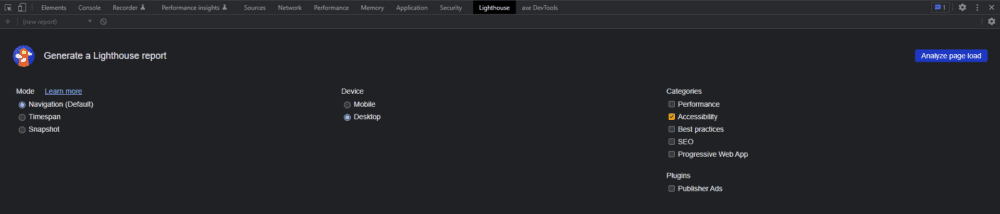
Lighthouse is a built-in tool in the Chrome dev tools. If you navigate to a web page you want to test, open up the developer tools (right-click and select “inspect”), and select the Lighthouse tab. Lighthouse has many different tests that can be run, but for our purposes, we are interested in the Accessibility report.

Clicking the “Analyze page load” will reload the page. Once the page has finished loading, Lighthouse generates an accessibility report. It will give the page an accessibility score as well as a list of suggestion that points to the HTML element in question.
Another useful tool similar to Lighthouse is the axe DevTools Chrome extension. The free version does virtually the same thing as Lighthouse, which will scan a page and point out the HTML element(s) that don’t pass particular WCAG success criteria. The paid version is much more robust and allows you to run Guided Tests that will allow you to test things like keyboard functionality and interactive elements.
Like I mentioned above, these testing tools are great first lines of defense, but they cannot catch everything due to the various ways that web content can be developed. Therefore, having a web accessibility specialist audit your site is the best way to ensure the web content of your site uses sufficient techniques to meet the success criteria of the WCAG.

We love to make cool things with cool people. Have a project you’d like to collaborate on? Let’s chat!
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.