If this post has reached you, then odds are you have heard of the term “headless CMS,” or there’s a chance that this is the first time you have encountered this term and want to learn more about it. So then, what is a headless CMS, and how can it benefit your next project or evolve your current one?
In this article, we will explore the benefits of using a headless CMS (Content Management System) such as Storyblok and why it’s a better solution than the traditional CMS.
A headless CMS separates the content from the presentation layer; this architecture is known as composable architecture. In the architecture of a traditional CMS, content, and presentation are tightly integrated. This means that making changes to the presentation layer often requires changes to the underlying content structure. By keeping these two separate using a headless CMS such as Storyblok, it allows for greater flexibility and scalability since changes to one layer do not affect the other.
A headless CMS provides content creators with a user-friendly interface to allow them to manage their content within. Developers can then make use of APIs to gather the content and display it on any device. With this, your app or website can have the desired look and feel you want it to have without having to affect the content that’s present.
While a traditional CMS platform can be user-friendly, they often lack in performance, customization, and the flexibility and scalability that was mentioned earlier for which a headless CMS can provide. Let’s talk about how a headless CMS can improve your project in those three areas that a traditional CMS struggles to keep up in.
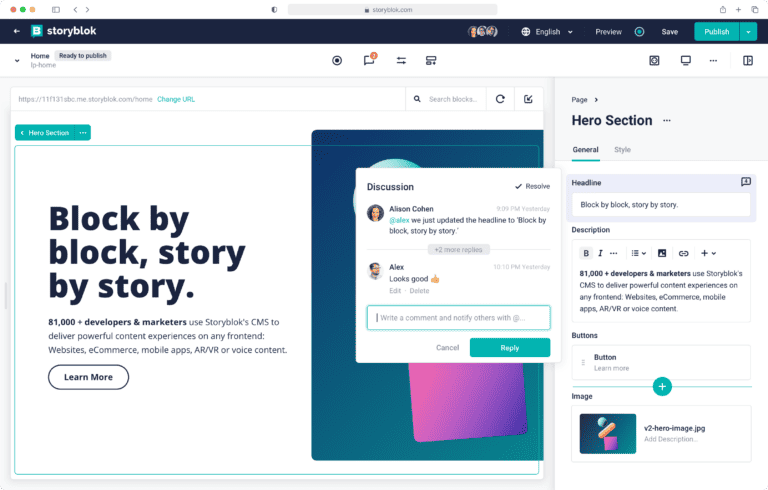
With the understanding of what a headless CMS is and how it compares to a traditional CMS, let’s now take a look at the powerful headless CMS that I keep referring to called Storyblok, and why it could be a great option for you to consider for your next project!


As you can see, a headless CMS can provide numerous benefits for your next project. By separating the content from the presentation layer, it allows for improved performance, customization, personalization, and greater flexibility along with scalability. The headless CMS Storyblok offers a platform that is developer-friendly, user-friendly, and has a powerful visual editor making it easy to manage your website or app’s content. It can also allow your business to create a more efficient and personalized experience for your audience across multiple channels, making it a great option for any project.
Looking to take your brand from ideation to launch? Our seasoned team of over 35 developers, designers, and digital strategists is here to help. Reach out to us today to discover how BizStream + Storyblok can help bring your digital project to life!

We love to make cool things with cool people. Have a project you’d like to collaborate on? Let’s chat!
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.